NHN Cloud Meetup 編集部
Lighthouse 6.0から変わる性能指標について
2020.06.25
2,107
2020年5月にLighthouse 6.0が正式にリリースされました。最新のChrome 84も適用される予定です。すぐに使ってみたい方は、Chrome Canary Build(カナリア)をダウンロードしてみてください。
Lighthouseの簡単な紹介
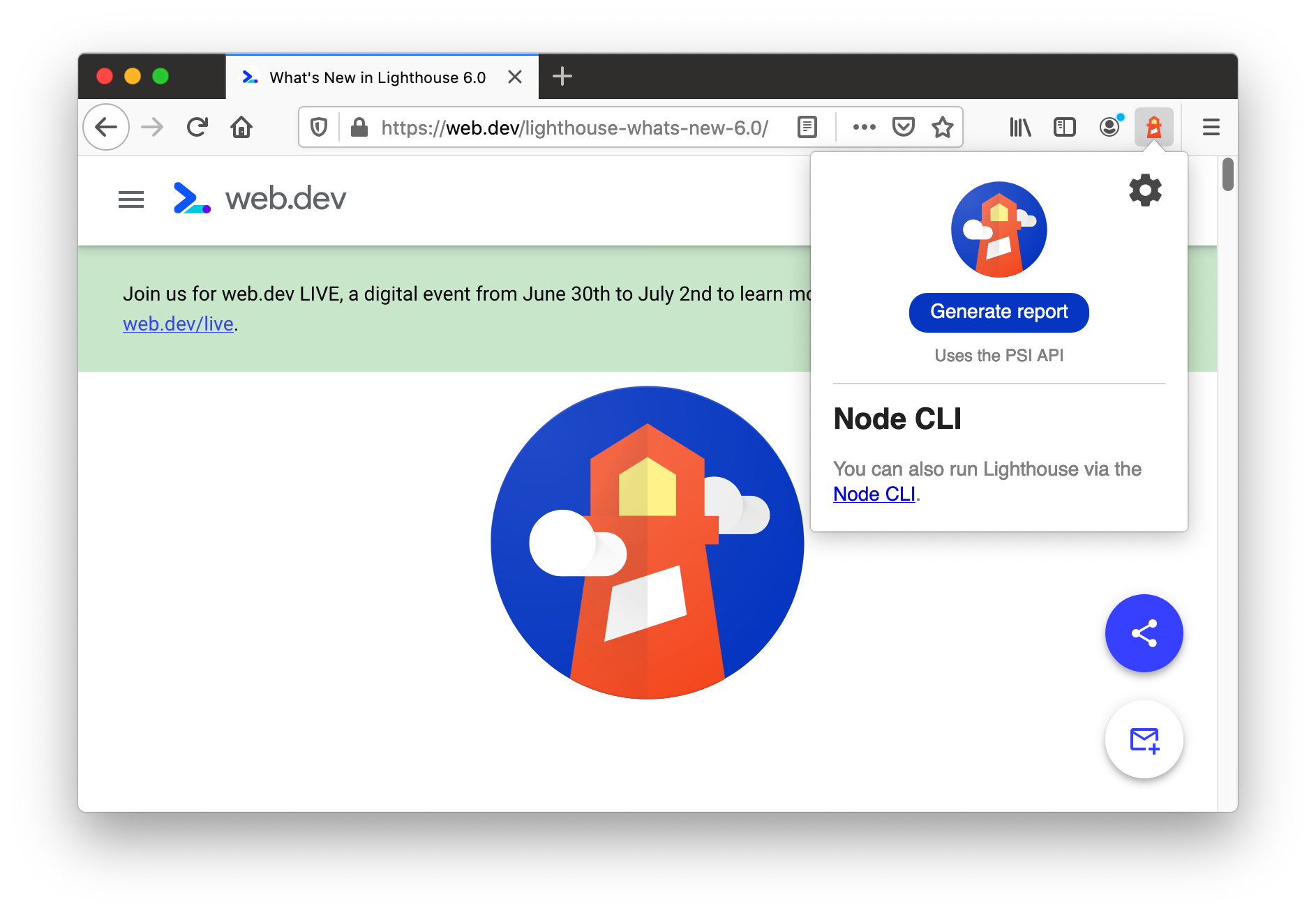
Lighthouseは、ウェブページの性能測定と改善を行うツールで、Chrome開発ツールから確認できます。私たちが作成したウェブがより速くロードされ、ユーザーとすぐに相互作用できるように、さまざまな性能指標と改善ポイントをガイドしてくれます。
このような性能測定ツールが重要なことは言うまでもありません。コンソールログを使ってみなさんのページのパフォーマンスを改善しようとすれば、すぐにお分かりになるでしょう。Lighthouseが提供する各種機能がさまざまな面において適切な情報を提供してくれます。
また、Lighthouseは単にChrome開発ツールでのみ使用できるものではありません。Lighthouse Node CLIは、CIで性能テストを自動化できるようにサポートします。
npm install -g lighthouse lighthouse https://www.example.com --view
ブラウザ拡張機能でも使用できますが、ChromeとFirefoxでも使用できます。内部動作は多少異なりますが、FirefoxでもLighthouseは人気があります。

新しいバージョンで変更されたもの
Lighthouse 6.0のリリースノートを見ると、多くの部分で変更がありました。公式ブログの記事によると、次のような主要アップデート項目があります。
- 新しい性能指標の追加
- 性能スコアの重みづけ設定のチューニング
- Lighthouse CIの提供開始
- Chrome開発画面の名称変更
- モバイルエミュレーション
- ブラウザ拡張機能
- パフォーマンスバジェット
- ソースコードの該当箇所へのリンク機能
- ソースマップがある場合、未使用のJavaScriptモジュールを表示
いつの間にかChrome開発ツールでAuditsタブの名前がLighthouseに変更されていました。Chrome 81バージョンですでに適用されていましたが、Lighthouseの重要性とポジションがより上がったように思われます。
この記事では、各項目をすべて説明するのではなく、性能指標に関連するものだけ紹介したいと思います。
新たな性能指標の登場
ウェブ技術の発展とともにウェブページで重要視される基準も必然的に変わります。
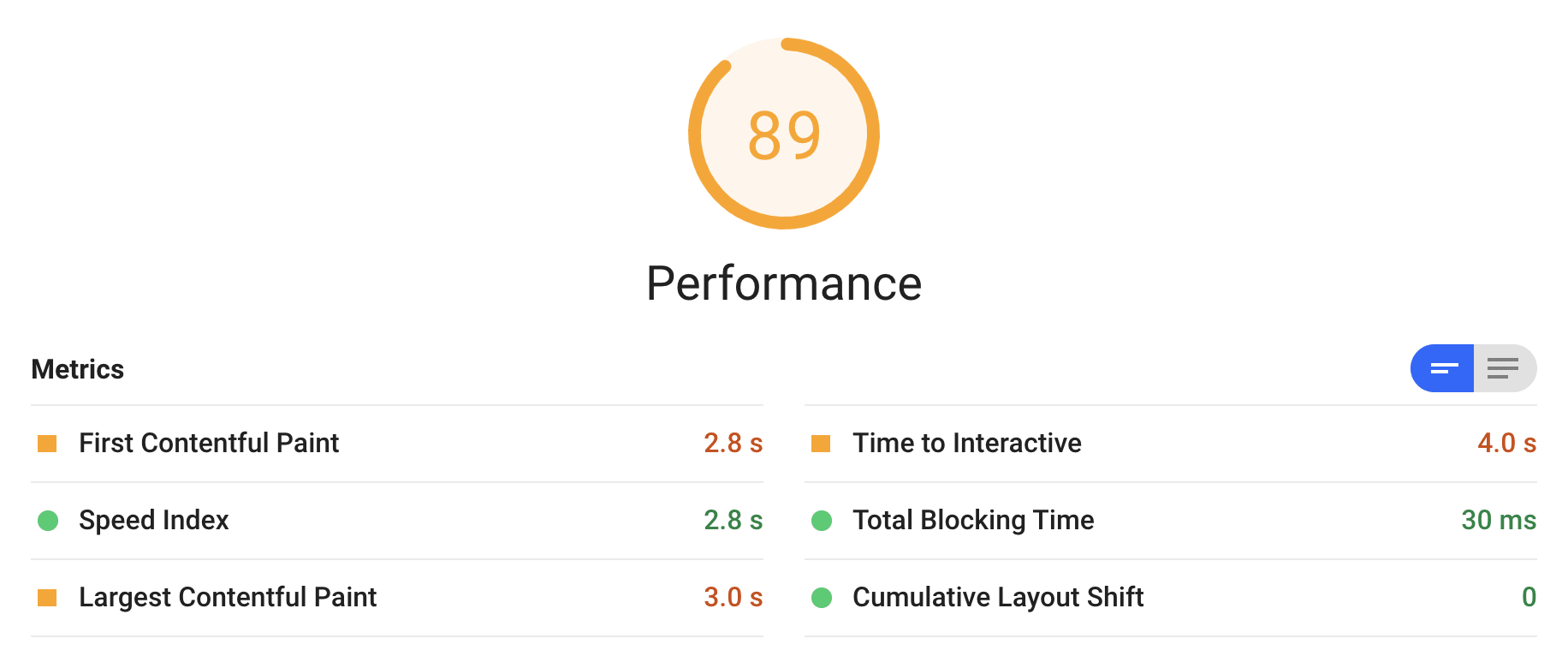
性能を測定する基準、すなわち性能指標は、ウェブページの性能を合理的に示さなければなりません。ページの速さ、相互作用の速さを数字で表示し、数字を適切な色にして図に表します。Lighthouseは、これまでにさまざまな指標を開発し、ガイドを提示してきました。
FMPがなくなった
このような側面から、今回のアップデートによりFMP(First Meaningful Paint)がなくなったことは歓迎すべき変化と言えるでしょう。FMPは、基準自体が曖昧な上に、科学的かつ定量的にも測定するのが非常に困難な項目で、標準化が難しい指標でした。しかし、意味のあるレンダリングというのは、開発者やプロジェクトオーナー、またサービスで重要視するものによって、すべて異なる場合があります。FMPが示す数字が速いとしても、ユーザーはページが遅いと感じることがあるでしょう。このような不一致は、FMPが性能指標として使われるには適しておらず、代替できる新たな指標が必要でした。
そして、Lighthouseのアルファ版で予告したように、新たな3つの指標、LCP、CLS、TBTが登場しました。

LCP(Largest Contentful Paint)
LCPは、名前だけ見てもその基準が明確なことが分かります。ページが読み込まれる間に最も大きな領域がレンダリングされた時点を性能指標とします。画面の最も大きなエレメントがレンダリングされる時点がどれほど速いかを示す数値であり、FMPより正確な基準であると言えます。
この記事によると、LCPに対応するエレメントは以下のとおりです。
- imgエレメント
- svg内部のimageエレメント
- videoエレメント
- バックグラウンドイメージのあるエレメント
- テキストを含むブロックレベルのエレメント
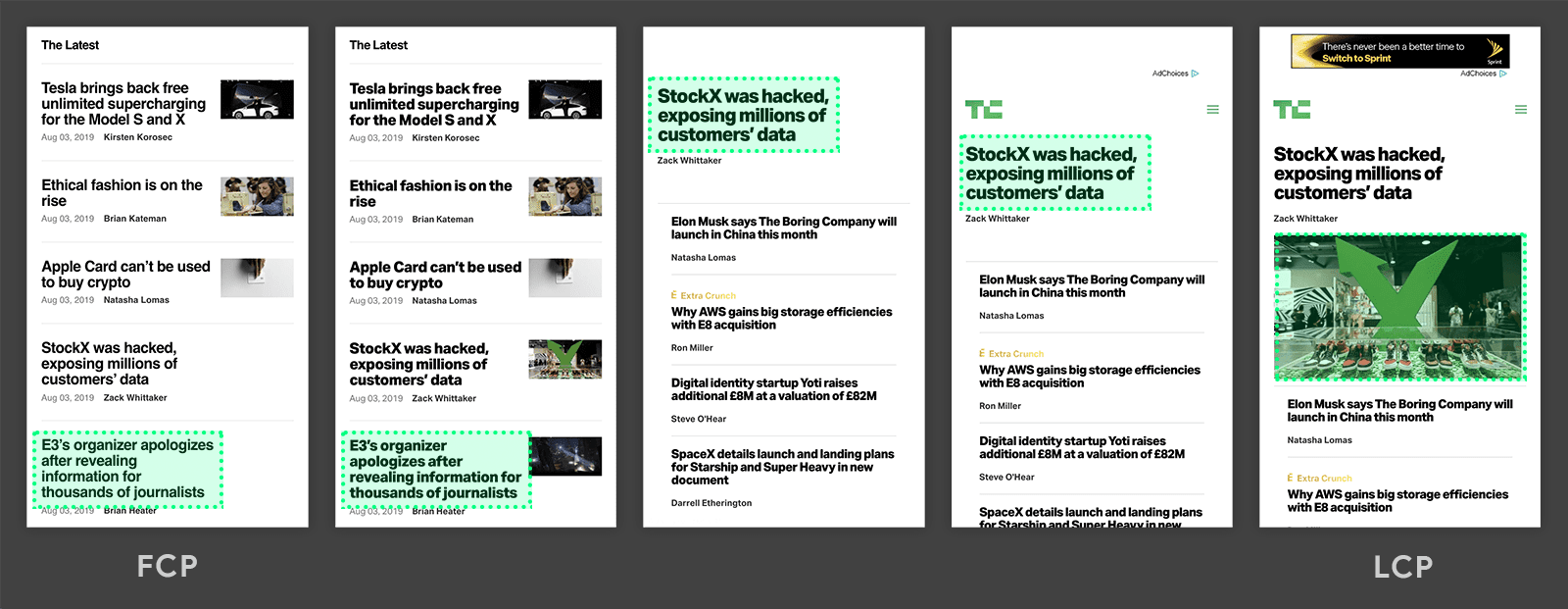
また、ページ読み込み中に最大のコンテンツが変更し続けることがあります。下図を見ると、ページ読み込み中にLCP候補が変わり続けることが分かるでしょう。
 (出典:https://web.dev/lcp/#examples)
(出典:https://web.dev/lcp/#examples)
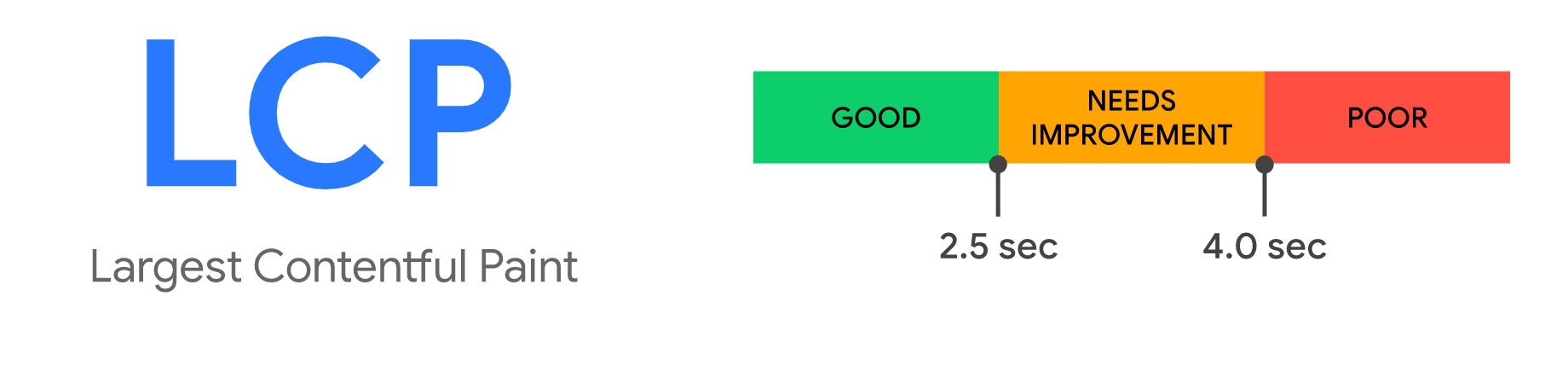
LCP基準でクイックページとは、ページの読み込み開始から2.5秒以内に最も大きなコンテンツが表示される、とガイドされています。
 (出典:https://web.dev/vitals)
(出典:https://web.dev/vitals)
この指標は基準が簡単なため、標準化することができます。W3Cのウェブ性能ワーキンググループで進行されており、Largest Contentful Paint APIのスペックも作られていますが、APIによって簡単に性能変化の推移を記録できると期待されています。
CLS(Cumulative Layout Shift)
CLSは、コンテンツが画面でどれほど多く動くかを数値化した指標です。コンテンツが画面上でちらつくことでユーザーに不快感を与える恐れがあるため、この指標はユーザー中心の性能指標として提供される資料です。
CLSを初めて見たとき、性能とは若干関係のない指標だと感じました。しかし、特定の場合ではCLS指標が低下すると大きな問題になることがあります。例をあげてみましょう。ユーザーがページの読み込みが完了する頃に購入キャンセルボタンをクリックしようとしたところ、ページ上部に広告が割り込んできました。このとき、ユーザーがクリックしようとしたキャンセルボタンは下に移動し、ユーザーは誤った領域をクリックすることになるでしょう。
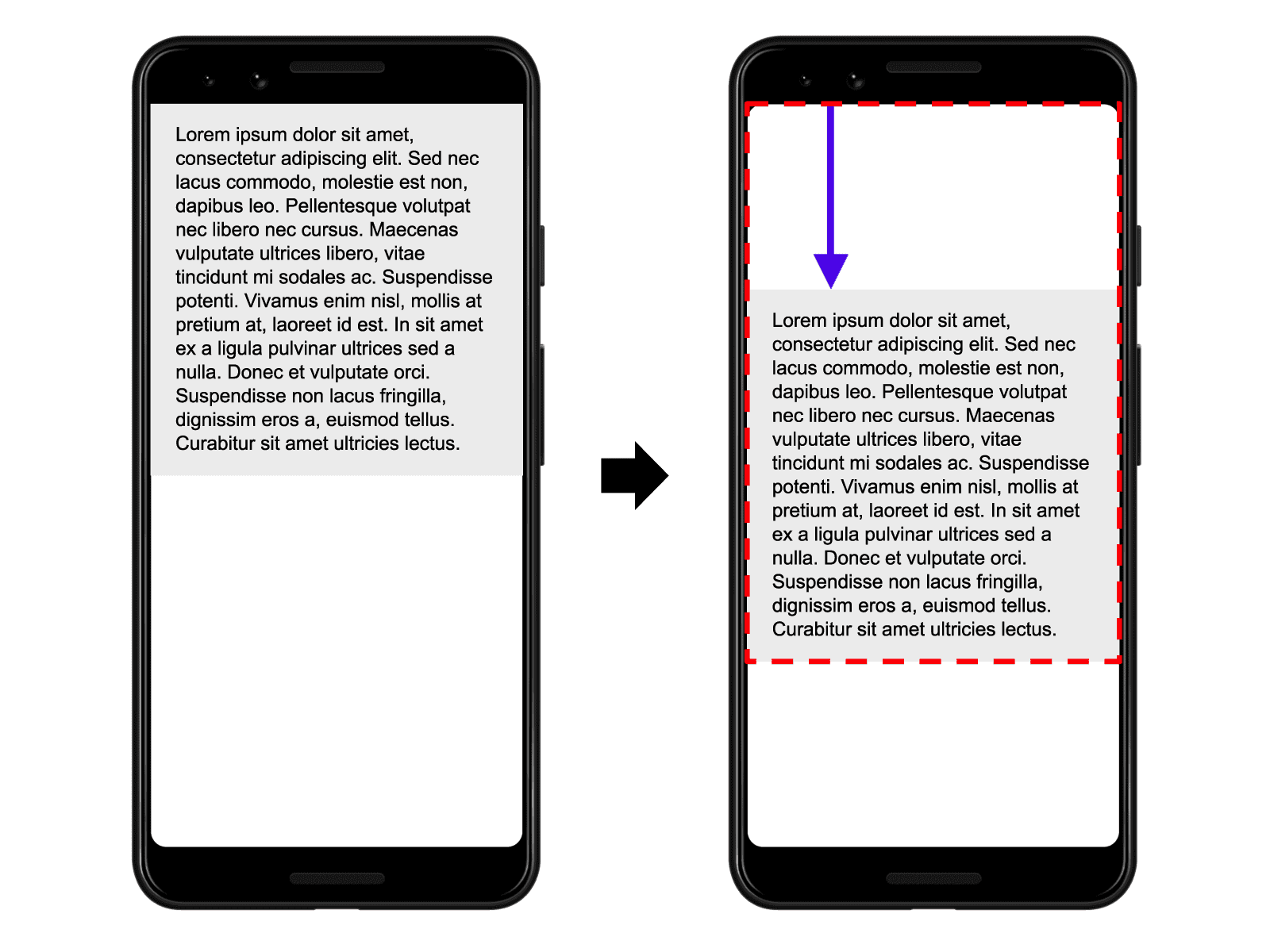
下図のように、文章を読んでいる途中でコンテンツが下に移動してしまうと、ユーザーは混乱してしまいます。
 (出典:https://web.dev/cls/)
(出典:https://web.dev/cls/)
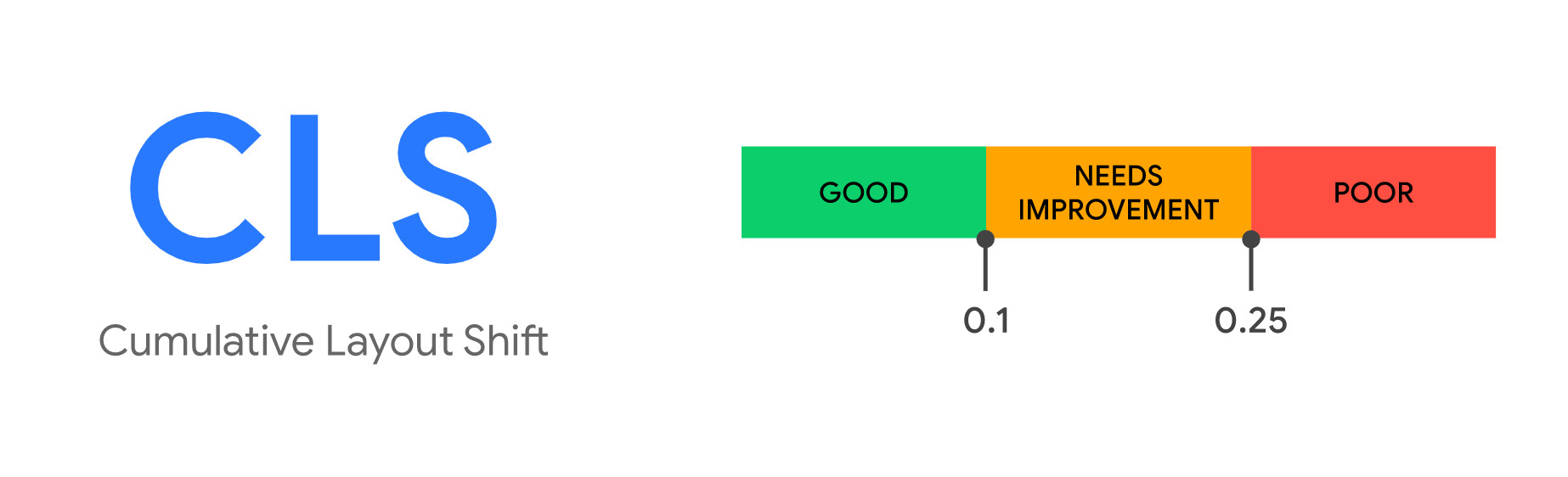
CLS基準でページがブレない快適な(安定的な)ビジュアルを持つ基準は、次のとおりです。
 (出典:https://web.dev/cls/)
(出典:https://web.dev/cls/)
CLSを計算する原理について詳しく知りたい方は、YouTubeの映像を参考にしてください。
TBT(Total Blocking Time)
TBTは、ページを読み込む間の反応性がどれほど良好であるかを示します。ページ読み込み中でもユーザーの入力によく反応するページとそうでないページは、ユーザーの立場での性能を左右する重要な基準となります。この基準は、入力反応の低下につれ、メインスレッドが停止する時間を累積した値です。
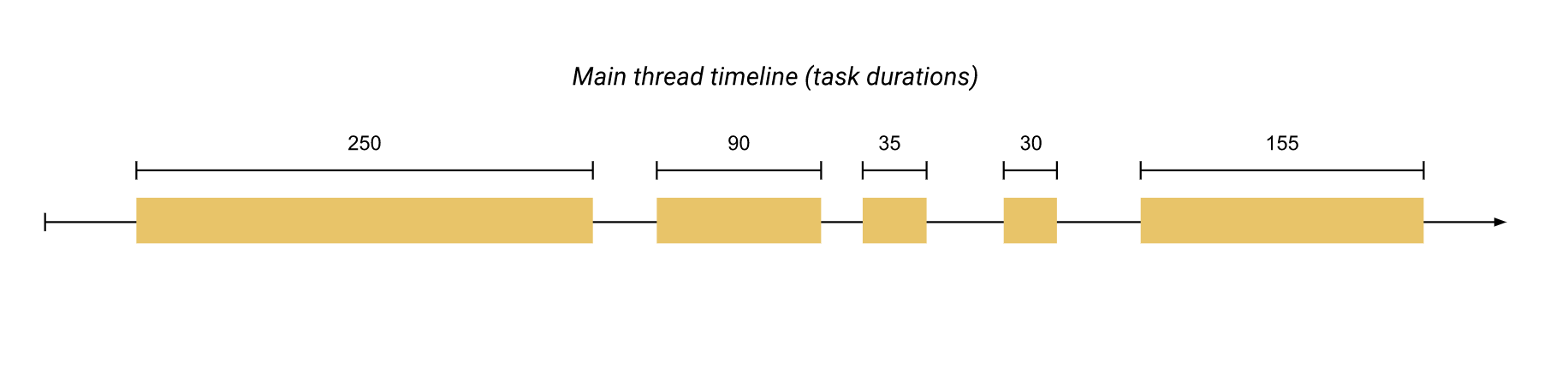
長い作業が続行されるほど入力反応は落ち、Lighthouseはメインスレッドで実行される50msを超える作業をすべて記録します。50msを超える作業が繰り返されるほど、ユーザーにページが遅いと認識させます。
 (出典:https://web.dev/tbt/)
(出典:https://web.dev/tbt/)
TBT基準で入力反応性を維持しつつユーザーに不快感を与えないためには、300ms以下とガイドされています。読み込み中に長く(50ms以上)かかる作業をすべて合わせても300ms以下を維持することをおすすめします。
TBTを減らす方法は、性能の最適化手法としてよく知られている次のようなものがあります。
- リソース容量削減
- JavaScriptの実行時間短縮
- レンダリングブロッキングリソースの削減
最適化の事例
最近、Dooray!において、DOM Content Loaded速度を速くするために最適化を行いました。さまざまな技法を用いて改善しましたが、最終的にTBTも改善される結果となりました。
ページ読み込み中にメインコンテンツで初期化と読み込みの必要がないJSモジュールが読み込まれる部分を改善
| 項目 | 解決方法 |
|---|---|
| JavaScriptモジュールの初期化を削除 | Dynamic Import |
| PDFエクスポート初期化の遅延 | Dynamic Import |
| 現在の言語パックをjsonのみ適用 | 3つのjson設定 – > 1つに削減 |
| emoji初期化(Recalculate Style改善) | 関数呼び出し時の初期化 |
| アドミンのVueモジュール初期化の遅延 | Dynamic Import |
| 読み込み中にVueモジュール初期化が遅延 | Dynamic Import |
| vue-lazy初期化の遅延(Recalculate Style改善) | Dynamic Import |
| 読み込み中にcanvas生成が遅延 | 関数呼び出し時の初期化 |
まとめ
今後もさらに正確な性能測定と適切な改善ガイドを提示するため、性能指標は継続して変化していくことでしょう。LCP(Largest Contentful Paint)、CLS(Cumulative Layout Shift)、TBT(Total Blocking Time)を使って、より良く、速く、信頼性の高いウェブページを構築できるように役立てほしいと思います。

