NHN Cloud Meetup 編集部
GitHubアクションをマーケットに登録してみよう
2020.06.23
1,590

はじめに
前回の記事では、GitHub Actionsを利用してワークフローを作成する方法を紹介しました。今回は、GitHub Market placeに登録されているアクションのように簡単に持ってきて使用できるアクションを作ってみましょう。
マーケットに登録するアクションを作成することは、既存のワークフローの作成とは方法が異なり、1つの汎用的なステップやジョブを作成するものと考えることができます。ここではコードについて説明するのではなく、どのように使用するかを中心に紹介したいと思います。
あえてアクションを作成すべきか?
もしプロジェクトが1つであれば、直接ワークフローに含めた方がはるかに簡単です。しかし、管理すべきリポジトリが50個、100個となると話が異なります。たとえば、TOAST UIで確認が必要な商品のブラウザ対応範囲はすべて異なっているため、コードの修正が必要だとすれば恐ろしいことが起きかねません。APPでしか実行できないジョブを最大限除いてからアクション化させると、1つのリポジトリで管理が可能となるため、使用性が改善されると思いアクションを作成しました。
開発環境とすべきこと
始める前に、開発環境とすべきことを書き留めておきましょう。
- Node.jsを活用する。Dockerを活用する方法もあるので、楽なものを使おう。
- TOAST UI docで作成されたAPIのページがエラーなく表示されているかを確認する。
- 1日に1回程度アクションを有効にする。
- tuidoc.config.jsというTOAST UI doc configファイルを参照してurlを作成する必要がある。
上記の環境を考慮してワークフローを作成すると、
- tuidoc.config.jsを参考にしてurlを作成する。
- urlを基準にSeleniumとBrowserStackを利用して訪問する。
- 各ページを訪問してエラーが発生しているかを確認する。
- 結果を確認してメールでレポートする。
ここで、2番と3番のステップを共通アクション化します。
アクション作成
初めてアクションを作成する方は、このチュートリアルに沿って作ることをおすすめします。このチュートリアルの手順で作成してみましょう。
ストレージ環境構築
- チュートリアルにあるように、node12
バージョンを利用してnpm init -yの初期化を行う。 - ルートパスにメタデータを指定するファイルであるaction.yml
を作成する。このリンクから、どのようなものがメタデータに含まれるかが確認できる。
name: 'TOAST UI Checking url error using browserstack'
description: 'Checking url error using browserstack'
inputs:
urls:
description: 'urls'
required: true
global-error-log-variable:
description: 'error log array variable name(ex: errorLogs)'
required: true
default: 'errorLogs'
browserlist:
description: 'browser list'
required: true
default: 'ie10, ie11, safari, edge, chrome, firefox'
runs:
using: 'node12'
main: 'dist/index.js'
branding:
icon: 'check-circle'
color: 'blue'
- name:アクション名
- description
:アクションの説明 - inputs:アクションで使われる変数値
- デフォルト値と必須値の選択、説明を作成できる。
- inputsは必ず文字列でなければならない。もし配列で伝達したい値がある場合は、文字列で作成したあと、使用する場所から分離して使用しなければならない。
- output:出力値
- runs:実行される環境を指定
- branding:マーケットに登録する際にロゴや色を指定できる。
- 色はwhite、yellow、blue、green、orange、red、purple、gray-darkのみ使用可能。
- ロゴはhttps://feathericons.com/登録されたアイコンのみ使用可能。
入力、出力、エラー
このアクションを使うワークフローを想像してみましょう。私たちの目標は、このワークフローを実行するアクションを作成することです。
jobs:
detectError:
steps:
- name: detect runtime error
uses: アカウント/アクション-リポジトリ-名前@vバージョン
with:
browserlist: "ie8, ie9, ie10"
urls: "https://nhn.com"
env:
BROWSERSTACK_USERNAME: ${{secrets.BROWSERSTACK_USERNAME}}
BROWSERSTACK_ACCESS_KEY: ${{secrets.BROWSERSTACK_ACCESS_KEY}}
usesでアクションを明示し、withでアクションで使用する値を伝達します。BrowserStackで使用するUSERNAMEとACCESS_KEYもリポジトリで伝達されます。それでは、このように伝達した値をどのように受け取って使用するか見てみましょう。
mainで作成したindex.jsのアクションで実行するコードを作成します。アクションを作成するためにGitHubでは複数のtoolkitを提供しています。input、output、loggingなどの基本的な機能を使用するための@action/core、またはCLIで関数を実行するために使用される@actions/exec、現在実行中のGitHubのコンテキストにアクセスする@actions/githubなどを提供しています。私たちは、inputとロギングが必要なので、@action/coreのみ使用します。
$ npm i @actions/core
それでは、ワークフローでwithから伝達される入力値を受け取り、コードで使用してみましょう。coreのgetInputから入力値を受け取ることができます。名前は上記のaction.ymlで作成した名前をそのまま使用します。出力はsetOutputから定めることができます。
// index.js
const core = require('@actions/core');
try {
const urls = core.getInput('urls');
const browserlist = core.getInput('browserlist');
const { BROWSERSTACK_USERNAME, BROWSERSTACK_ACCESS_KEY } = process.env;
...
} catch (error) {
core.setFailed(error.message);
}
envで伝達した値は、process.envでアクセスすることができます。
最も重要なのはsetFailedで、setFailedは対象のアクションが失敗したことを通知する機能です。setFailedを作成しないと、対象のステップがエラーになっても通過したものと表示されるため、必ず作成しなければなりません。
値を受け取って処理を実行し、エラー条件を指定しました。では、このアクションを配布してみましょう。
zeit/nccにバンドルして配布する
nccは、ノードに作成されたファイルを依存まで一緒に1つのファイルにコンパイルするCLIです。ノードモジュールファイルをすべてアップロードするのは非効率なので、1つのファイルに作成して使用しました。
$ npm i -g @zeit/ncc $ ncc build index.js
nccを利用してコンパイルすると、1つのindex.jsファイルがdistパスに作成されます。以前にaction.ymlに作成していたenv.mainのindex.jsではなくdist/index.jsに変更されます。
# config runs: using: 'node12' main: 'dist/index.js'
では、変更された内容をリポジトリにプッシュしましょう。このとき、すべてのリポジトリで対象のアクションを使用できるようになります。また、gitにタグバージョンを指定すれば、ワークフローでアクションを使用するときにバージョン別に選択して使用することができます。
$ git tag v1.0.0 $ git push origin v1.0.0
使用する
ワークフローで作成したリポジトリを指定すれば使用することができます。もし、jung-hanアカウントでbrowserstack-actionsというリポジトリであれば、以下のように使用できます。@のあとにバージョンを指定してバージョン別に選択して使用することができます。
jobs:
detectError:
steps:
- name: detect runtime error
uses: jung-han/browserstack-actions@master #master branch
uses: jung-han/browserstack-actions@v1.0.0 # 1.0.0バージョン使用
Marketplaceに登録する

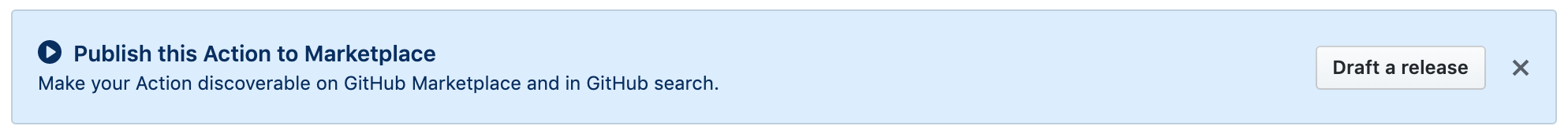
- ジョブが終了すると上の画面がリポジトリに表示されます。マーケットに登録する際に必要な作業があります。リンクから確認してもよいでしょう。
- アカウントをtwo-factor authentificationに登録する必要があります。リンクを参考にして登録しましょう。
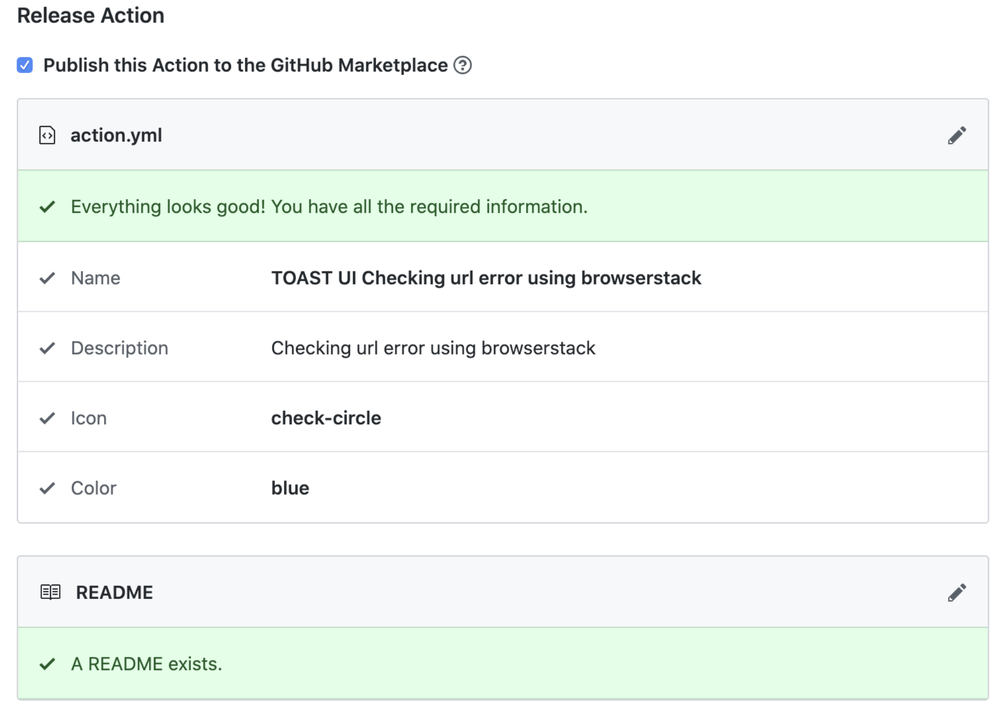
- メタ情報に必要な値をすべて登録しなければなりません。name、description、icon、colorが必要です。
- README.mdも作成する必要があります。

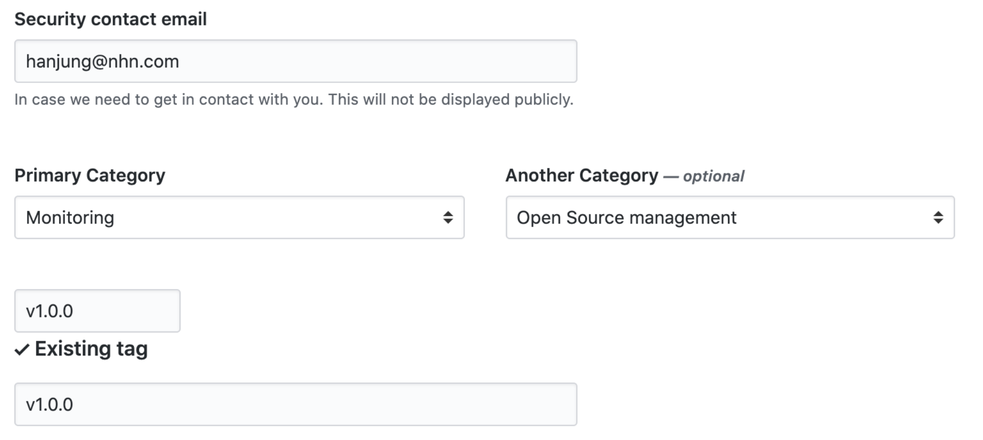
- カテゴリとタグを指定します。

- 完了したら、releaseにMarketplaceのタグがつきます。

- マーケットに入ると、正常に登録されたことが分かります。

まとめ
アクションを作ってIE8、Edge、Safariなど複数のブラウザのエラーチェックを自動化しました。読んでみると分かりますが、実際にアクションを作成して配布するのは難しいことではありません。(より効率的な作成方法もあるでしょう。)記事で誤った内容があれば、いつでもコメントお願いいたします。
- リポジトリ:https://github.com/nhn/toast-ui.detect-runtime-error-actions
- マーケット:https://github.com/marketplace/actions/toast-ui-detect-runtime-error-actions
さらに知っておくと良いこと
needs、if
ワークフローで当該jobが実行されるかどうか、分岐文で決定することができます。また、以前のジョブが必ず成功で終了したときのみ進行しなければならないジョブもあります。
このような場合は、ifやneedsを活用すると便利です。
- jobs.<job_id>.if
:https://help.github.com/en/actions/reference/workflow-syntax-for-github-actions#jobsjob_idif - jobs.<job_id>.needs
:https://help.github.com/en/actions/reference/workflow-syntax-for-github-actions#jobsjob_idneeds
artifact
artifactは、ワークフローの実行中に作成されたファイルを意味します。artifactを使うと、ジョブが終了した後もデータを保持することができます。これを利用すると、ワークフロー間のデータを伝達することができます。actions/upload-artifactアクションからartifactをアップロードすることができ、actions/download-artifactでダウンロードして使用することができます。また、テスト結果のレポートを保存したり、結果をアップロードする場合にも便利に使用できます。
envに値をセットする
urlを作成する関数を実行したあと、その結果を次のワークフローに使用すべきでしたが、この値をそのまま使用する方法を探しても見つけることができませんでした。結果として、作成されたurl.txtのシェルで読み上げたあと、envに割り当てて作成しました。他の方法が気になる方は、リンクからこれに関する内容を確認できます。
jobs:
# ...
- name: make url
run: |
node createUrl.js
- name: set url
shell: bash
run: |
value=`cat ./url.txt`
echo ::set-env name=URLS::$value # 値にenvをセット
- name: detect runtime error
uses: nhn/toast-ui.detect-runtime-error-actions@master
with:
urls: ${{ env.URLS }} # 書き出し

