NHN Cloud Meetup 編集部
オープンソースプロジェクトの運営
2019.08.16
744

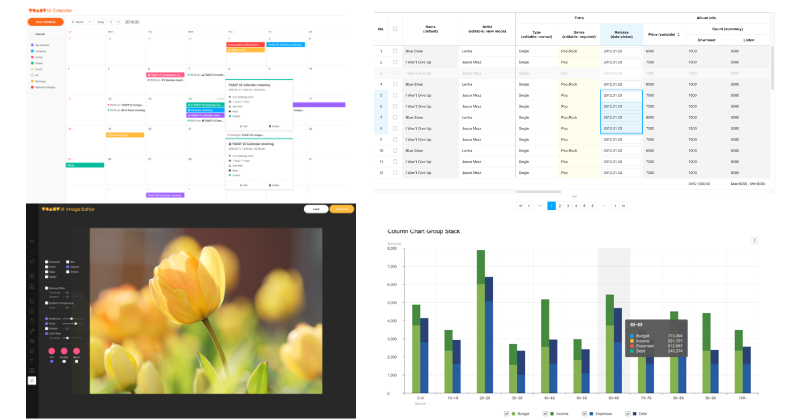
この記事は、TOAST UI Editorで作成し、グラフは、TOAST UI Chartで作りました。イメージは、TOAST UI ImageEditorを使って編集しています。
小さな始まり
まず、TOAST UI Editorを紹介しましょう。以前に「3年目のオープンソースが1週間で3,000GitHubスターを獲得」という記事でも紹介しましたね。これに先立ち、私たちが小さいながらもJSDocのテンプレートとして公開したtui.jsdoc-templateというものがあります。JSDocはJavaDocと同じようなツールで、コードを作成する際、コメントに約束された形態の付加情報を提供すると、開発文書が自動で作成されるというものです。私たちは、基本的なJSDocテンプレートを改善しつつ、デザインと機能を追加して使用していましたが、それをオープンソースとして公開しました。そして間もなく、テンプレートはvideo.jsとGoogleのYeoman開発文書などで使用されるようになりました。

公開したテンプレートの使用率が高くなるにつれ、リポジトリで外部の開発者がPRやイシューなどに貢献してくれるようになりました。過去に経験したことがなかったので、このような反応や関心は非常にうれしいものでした。
この経験から、オープンソースも若干の広報作業が必要であること、それに十分な価値があることを学びました。そしてこれを契機に、様々な種類のプロジェクトを公開するようになりました。必要に応じて作成した社内サービスのコンポーネントであっても、最初からオープンソースを念頭に置いて作成するようになりました。
開発した一部のモジュールやプロジェクトをオープンソース化する際の最大の障害は、会社の資産である技術をオープンにすることに対するコスト面の心配というよりもむしろ、そのサービスが公開するだけのクオリティを持っているかに対する恐れにあるように思われます。幸いなことに、私たちの会社では一定水準以上のクオリティを保証できる開発文化がありました。もちろん、その過程で出される成果物が完璧でないこともありますが、フィードバックを重ね、その時点で出せる最高の成果物を提供するという努力を続けています。
ジャンプ
TOAST UI Editorによって可能性が見えた後、TOAST UIプロジェクトは非常に忙しくなりました。私たちが扱う他のプロジェクトでも広報を進めることにしました。広報に先立ち、アプリケーションに分類された大規模なコンポーネントである、Chart、Grid、Calendar、ImageEditorのデザインを刷新しました。

広報前に、あえてデザインを刷新したことには理由があります。それはプロジェクトのほとんどがすでにエディタと一緒にオープンソースとして公開されてしまっていたからです。一足遅れて広報を進行しようとしたため、広報の理由や目玉になるような明確な改編が必要でした。全体的にデザインがうまくできあがり、SNSやブログでも「きれい」という反応が多かったです。デザインを改善したタイミングで正式なロゴを作成して、TOAST UIブランドサイトも開発を開始しました。

ブランドサイトもデザインを除き、すべての役割を開発者が主導して進行しました。ブランドサイトはフロントサーバーを別途構築せずに、GitHubページを使用しています。データもREADMEを加工して使用しているため、別途バックエンドサーバーは運営していません。GitHubページは、サーバーが特定時間帯に遅くなるという欠点を除き、すべての面で要件を満たすことができます。この程度の規模のブランドサイトでは、十分にフロントサーバーに取って代わることができるでしょう。
オープンソースプロジェクトは、直接的な価値を創り出すことが難しいものです。そのためリソースを使えば使うほど、その負担が大きくなる可能性があります。2018年に私たちが行った作業は、オープンソースの価値を信じてくれた会社だからこそ可能であったと思います。
2018年度の反応
Editorを広報した後、Chart、Calendar、ImageEditor、Gridの順にデザイン改編と広報を繰り返しました。オープンソースとしての価値は、一概にGitHubのスター数では判断できませんが、それなりに良好な結果が出たと思います。2019年1月7日現在、各プロジェクトのスター数は以下の通りです。
- TOAST UI Editor:7,775
- TOAST UI Calendar:6,737
- TOAST UI Chart:4,003
- TOAST UI ImageEditor:1,690
- TOAST UI Grid:577
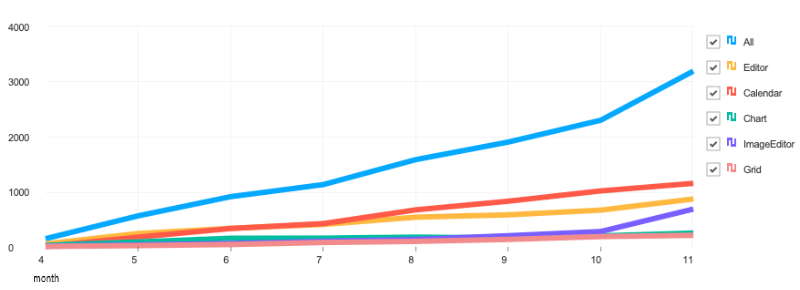
コンポーネントの使用範囲を考慮すると、納得できる順序でスターを獲得できたと思います。また、プロジェクトの使用量を測定する必要があり、4月からはGAの測定を開始しました。収集する情報は、TOAST UIを使用しているサービスドメインで、その情報を用いて各プロジェクトの使用量を測定することができました。4月にGA測定を開始した後、TOAST UIを使用しているサービスドメイン数は以下の通りです。IPもしくはドメイン当たりで計算されたチャートです。

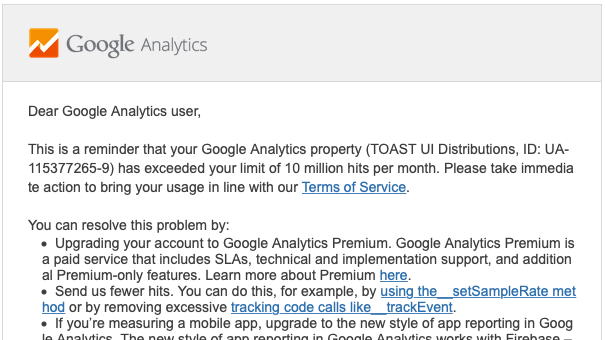
11月にTOAST UIを使用したIPアドレスは、合計3,189個でした。テスト用途のヒットまで含めた数値ですが、十分に意味のある量だと思います。TOAST UIを含むサービスのPVはGA無料プランの許容値を越えて、有料決済を促すレベルになっています。(無料プランの制限は月に1000万ヒット)

GitHubでの成果はすぐにSNSでの反応につながりました。Twitterでは、プロジェクトがオープンされるたびに世界中から多くの方がステータスを作成して共有してくれています。(#toastui、#tui、#nhnent)喜ばしいことに、Toast UI公式のTwitterアカウントのステータスには、リツイートといいねで反応してくれました。

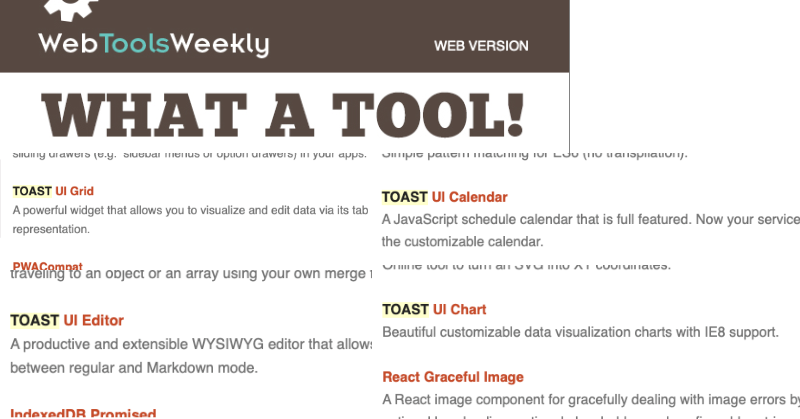
フロントエンド関連のWeeklyメールマガジンにもTOAST UIに関する内容が掲載されました。フロントエンドやウェブ開発者が数多く購読しているWebToolsWeeklyでも、TOAST UIに対して言及してくれています。

HTML5 Weeklyから名前を変えたFrontend Focusでも、度々掲載されており、Chartの配布ニュースはヘッドラインで紹介されました。

2019年1月には、TOAST UI Chartが2018年最高のコードの1つに選ばれました!

Javascript Weeklyでも多くの関心が寄せられました。3つのプロジェクトの配布ニュースをヘッドラインに載せ、頻繁にTOAST UIの内容を掲載しています。

最近では、2018年の最高のコードの1つとして、TOAST UI Calendarが選ばれました!

様々なブログでもTOAST UIの内容が掲載され、ほとんどが良い評価をつけてくれています。いくつか紹介すると、Tutorialzineでは、2018年5月の興味深い15個のJavaScriptライブラリ において、TOAST UI Calendarを紹介しています。

ウェブ開発全般に様々な情報を提供しているブログcodeburstでもTOAST UI Editorの推薦記事が掲載されました。

創造的なツールを紹介するSilo CreativoとWeb開発全般の情報を提供するブログCodeWallでは、TOAST UI Chartの紹介記事が掲載されました。そして、2018年の最高のBar ChartにTOAST UI Chartが選ばれました。
- The Best Free JavaScript Bar Chart In 2018
- The Best JavaScript Data Visualization&Charting Libraries
- SiloMag#35
この他にも、様々なサイトやブログでTOAST UI関連の内容を参照することができます。
これからもたくさんの声に耳を傾けて、よりよいサービスに向けて改善を続けたいと思います。
今後の活動
2019年度はこのような内容を計画しています。
- JavaScript開発文書の自動化ツールを配布する。
- Gridは大半のディペンデンシーを削除し、基礎から新たに開発してパフォーマンスを向上させる。
- Chartはブラウザの互換性を調整して、よりよい使用性とパフォーマンスを提供する。
- CalendarとEditorは、定期的に改善する予定。
- 全体的にE2Eテストを追加して安定性を確保する。(Cypress使用)
- 社内に公開したフロントエンド開発全般のガイドを外部に公開する。(一部言語の翻訳版を含む)
もちろん、上記の計画は縮小や拡大の可能性があります。各開発者が会社のサービスを開発しながら、同時にTOAST UIプロジェクトを進めており、サービス状況によってスケジュールを調整する予定です。
