NHN Cloud Meetup 編集部
Postman概要/インストール/使用方法
2019.05.31
41,025
Postman(https://www.getpostman.com/)
A powerful GUI platform to make your API development faster&easier, from building API requests through testing, documentation and sharing.
Postmanは開発されたAPIをテストし、テスト結果を共有してAPI開発の生産性を高めるプラットフォームです。
Postmanを単にツールとしてではなく、プラットフォームとして導入する理由は、APIテストのみならず、昨年更新されたバージョンからCollection Sync、API Monitoringなどのチームで協業するのに役立つ機能も追加されていることです。ただし、チームで協業するためのTeam Library機能は無料で30日間試すことはできますが、その後は有料の機能となります。(https://www.getpostman.com/pricing)
Postmanのインストール
公式ホームページからダウンロード、インストールして、メールアドレスの登録もしくはGoogleアカウントを利用してログインできます。(Sync機能のためログインして使用することをお勧めします)
 [図1] インストール画面
[図1] インストール画面
Postmanの使用方法
最もよく使われるquery stringを含むGETメソッドの呼び出しと、JSONを使用したPOSTメソッドの呼び出しを説明します。
1. query stringが含まれるGETメソッドの呼び出し
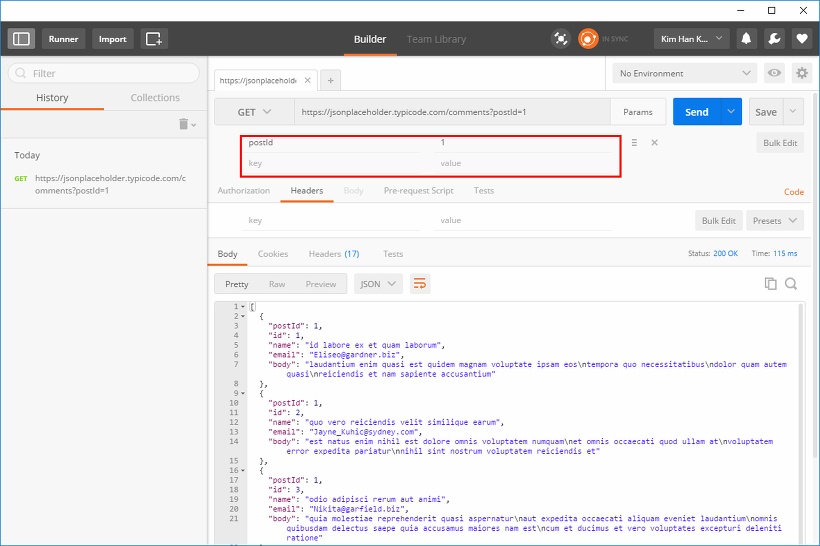
 [図2] GETメソッド呼び出し画面
[図2] GETメソッド呼び出し画面
URIにquery stringを含むGETメソッドで呼び出す場合には、URIに含まれる値がURI入力フィールドの下にある[key]と[value]に追加され、APIを呼び出した結果は、下段の[Body]領域に出力されます。
2. JSONを使用したPOSTメソッドの呼び出し
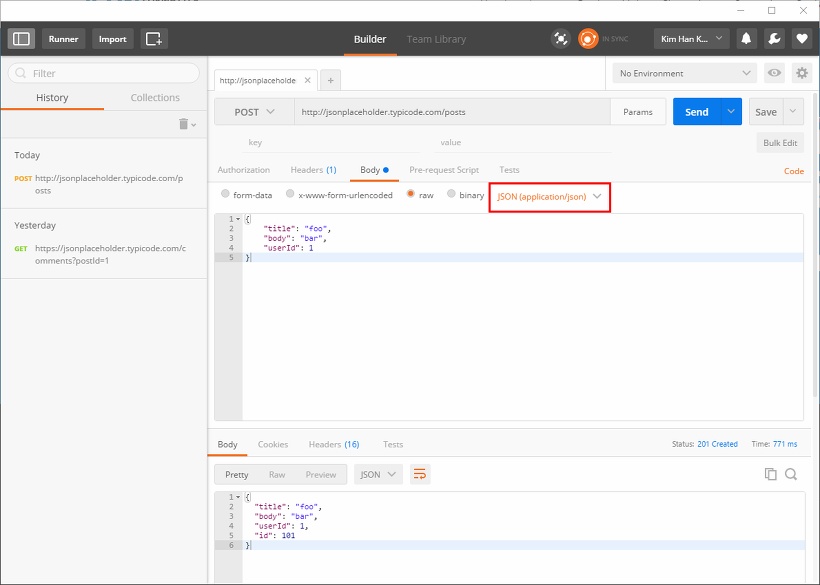
 [図3] POSTメソッドのAPI呼び出し画面でJSONデータ入力
[図3] POSTメソッドのAPI呼び出し画面でJSONデータ入力
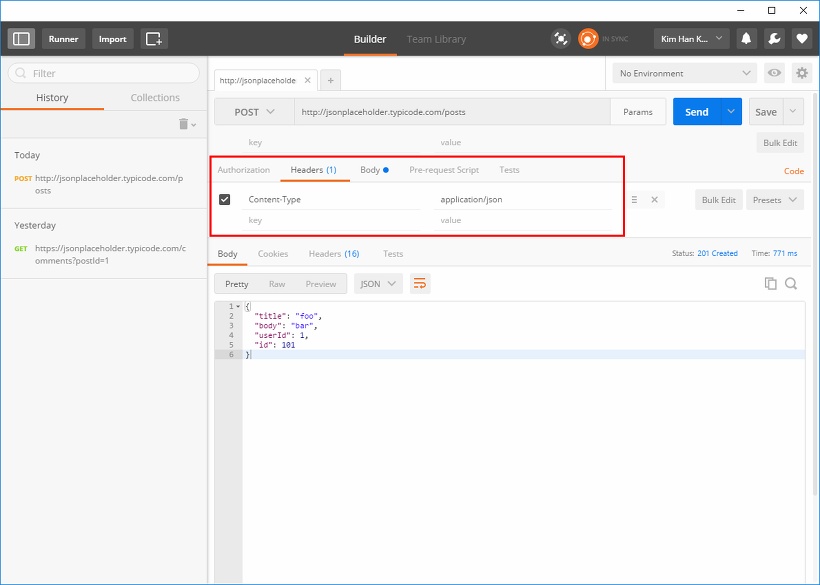
 [図4] HTTPヘッダー情報の追加
[図4] HTTPヘッダー情報の追加
JSON形式のPOSTメソッドで呼び出す場合には、[図3]のように[Body]領域にJSONデータを入力します。[図4]の[JSON(application/json)]を選択すると、Header Content-Typeがapplication/jsonが自動で追加されAPIを呼び出した結果は、下段の[Body]領域に出力されます。Content-Typeだけでなく、他のHTTPヘッダー情報も[Header]領域で追加できます。また、GET、POSTメソッドの呼び出し以外にもDELETE、PUTなどのメソッドもサポートされています。
Postmanの活用方法
上記の方法のみ使用する場合は、Postmanの他にも多くのツールがありますが、Postmanだけの便利機能をいくつか紹介します。最もよく使うのは、Collections、Code generate、Manage environments、Interceptorの4つの機能です。(他にもTeam Library、API Monitoringなど、さまざまな機能があります)
1. Collections(https://www.getpostman.com/docs/collections)
Collections will take your productivity to the next level.
上記の通り、生産性を一段階高める大きな役割を果たす機能です。
Postmanで使用するBookmark機能のことで、使い方も非常に簡単です。
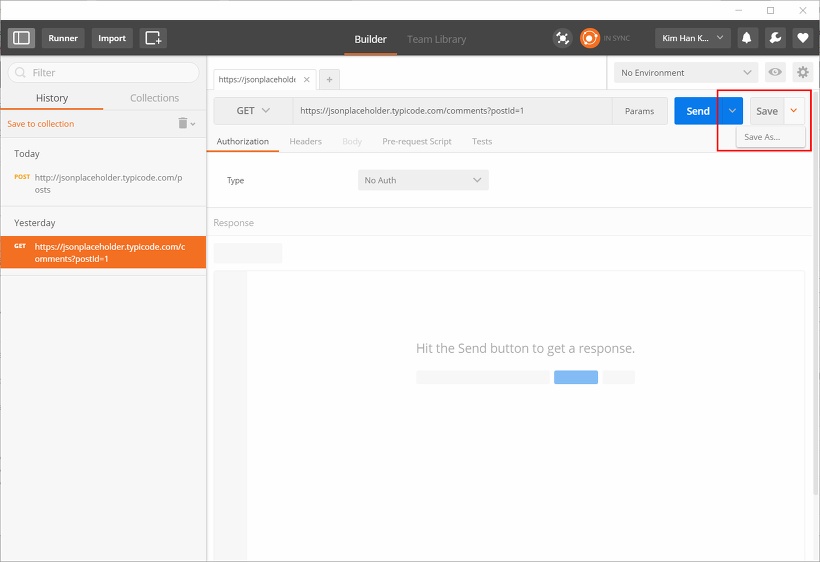
[図5]〜[図7]で、Collectionを保存する方法を説明します。
 [図5] Collection保存
[図5] Collection保存
Saveはすでに登録しているCollectionを更新するときに使用し、Save asは新規に保存するときに使用します。
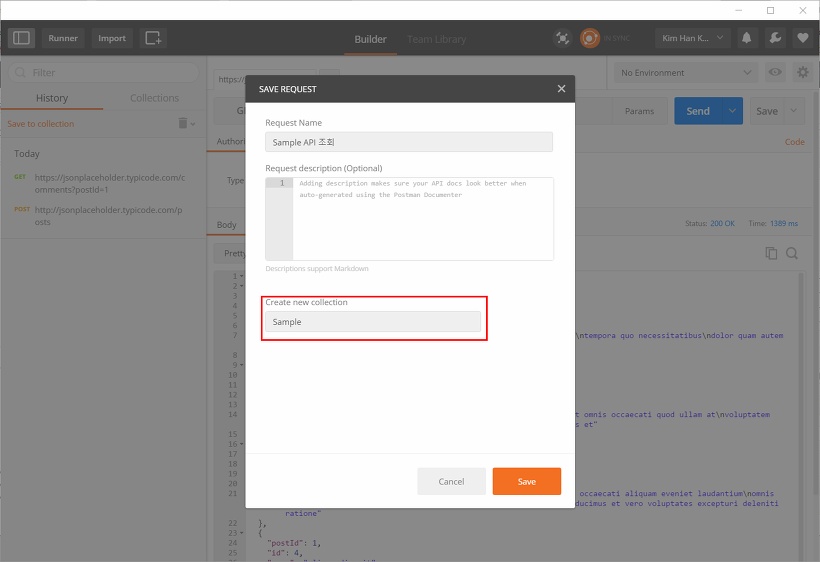
 [図6] Collection新規登録画面
[図6] Collection新規登録画面
Request Name:どのような役割を果たすAPIなのかを指定します。
Create new collection:APIをグループ化して管理します。すでに登録しているCollectionがある場合は、選択ウィンドウが表示されますが、新規登録の場合は、登録するCollection名を入力します。
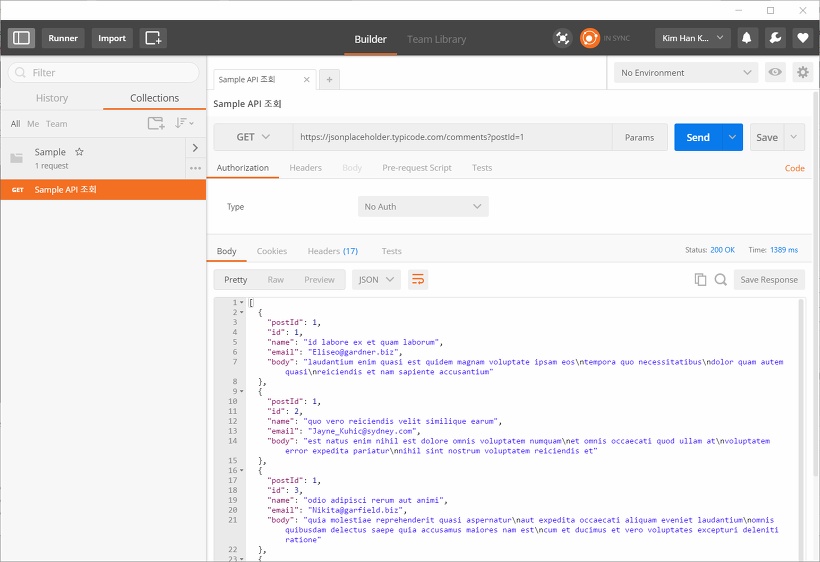
 [図7] Collectionが登録された画面
[図7] Collectionが登録された画面
Collectionをdevelopment/productionに分ける必要はありません。開発環境と商用環境を分離する方法は、後のManage environmentsで紹介します。
2. Code generate(https://www.getpostman.com/docs/code_snippets)
PostmanのCode generate機能を使って、言語別に当該APIを呼び出すsource codeを生成します。
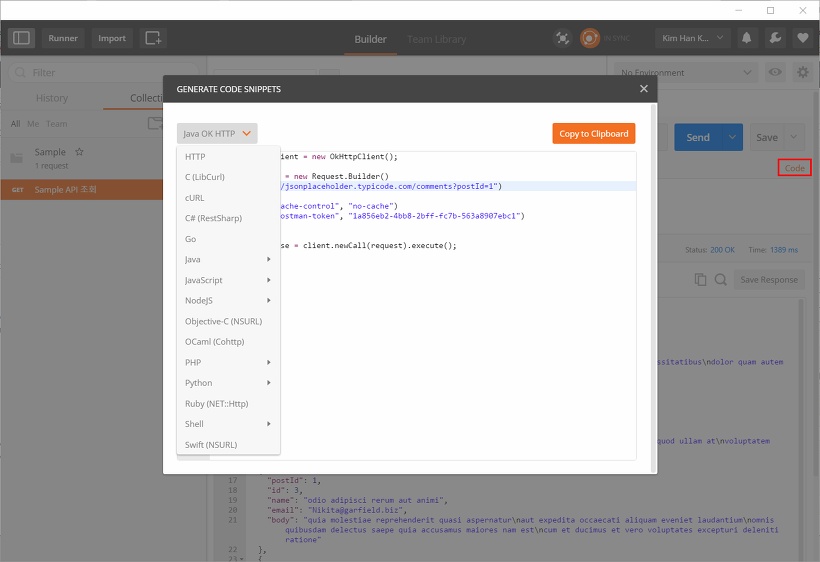
 [図8] Generate Code Snippetsのポップアップ
[図8] Generate Code Snippetsのポップアップ
使い方は非常に簡単です。APIを正常に呼び出したあと、[図8]の右側の[Code]ボタンをクリックすると、さまざまな言語でcodeを生成できます。
3. Manage environments(https://www.getpostman.com/docs/environments)
APIを開発すると、local、development、productionのように環境別にそれぞれ異なる呼び出し方をする場合があります。一般的に、hostnameが異なる場合が多いですが、例としてhostnameを変数として管理する方法を紹介します。
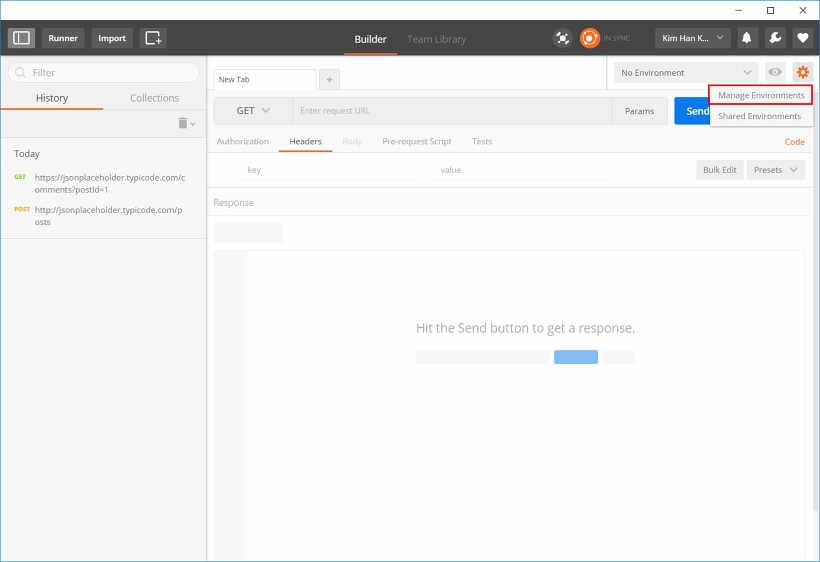
 [図9] 設定ボタン> Manage Environmentsクリック
[図9] 設定ボタン> Manage Environmentsクリック
[図9]右上の[設定]>[Manage Environments]を選択すると、[図10]のような環境を設定できるポップアップが表示されます。
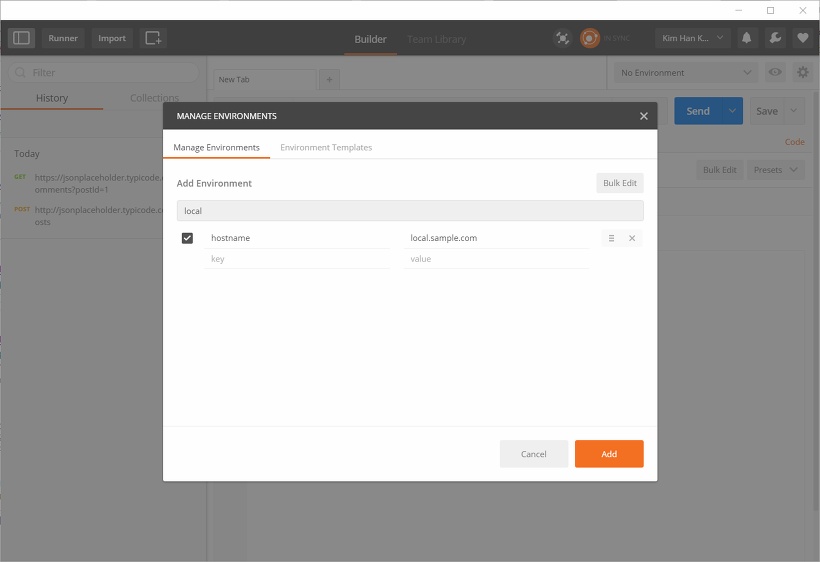
 [図10] Manage Environments のポップアップ
[図10] Manage Environments のポップアップ
[図10]ポップアップ下部の[Add]ボタンをクリックして、localで使用するhostnameを定義します。環境別に呼び出すパラメータが異なる場合も管理ができ、同様に環境別にhostnameを追加できます。
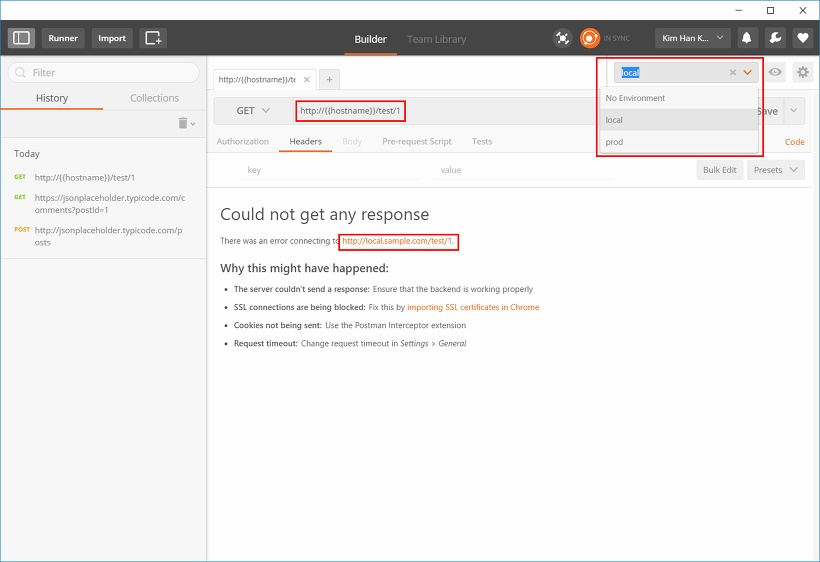
 [図11] 変数の使用方法
[図11] 変数の使用方法
[図11]の例では、Environmentsに追加したlocalとproductionの中からlocalを選択して、URLを{{変数名}}の形式で呼び出す方法を説明します。実在しないAPIで入力した値のため、通常の結果は返ってきませんが、正常に呼び出すことはできました。
変数値を管理しない場合は、API数×テスト環境数でCollectionを管理し、修正が発生したときはそれぞれ修正する必要がありますが、上記の機能を活用すると、1つのCollectionですべての環境をカバーできます。hostnameだけでなく、それぞれの環境固有のログイン情報も[header]、[body]領域で、同様に活用できます。
4. Interceptor(https://www.getpostman.com/docs/capture)
Interceptor機能はChromeを利用して、ブラウザ内で発生したリクエストを自動でPostman Historyに登録する機能です。
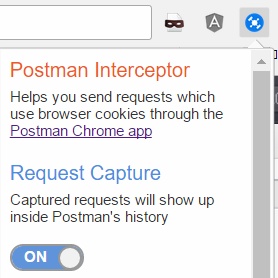
https://chrome.google.com/webstore/detail/postman-interceptor/aicmkgpgakddgnaphhhpliifpcfhicfoで拡張機能をインストールした後、[図12]のようにChromeの右上にあるRequest Captureを有効にします。その後、[図13]のPostman Applicationの[Interceptor]アイコンをクリックしてアクティブにします。
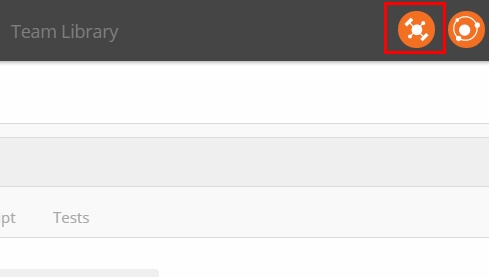
 [図12] Postman Interceptorアイコンの位置
[図12] Postman Interceptorアイコンの位置
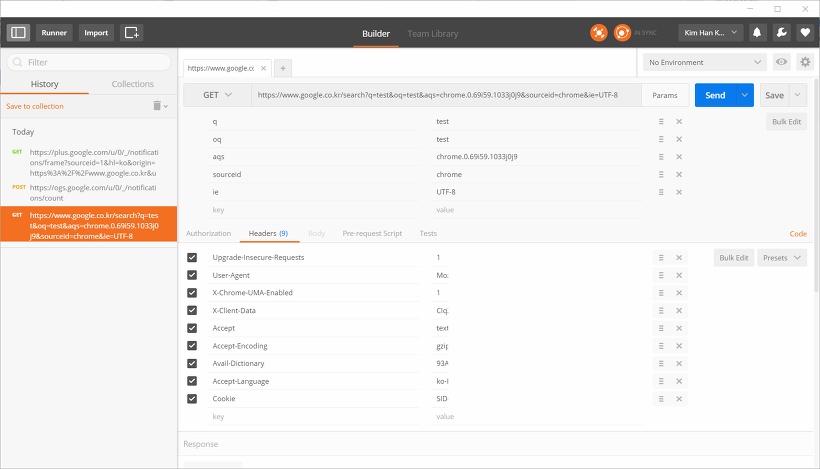
 [図13] Postman ApplicationのInterceptor有効
[図13] Postman ApplicationのInterceptor有効
Googleで検索したときに登録されたHistoryリストです。検索リクエストのほか、ブラウザで発生したリクエストも登録されます。
 [図14] Interceptor動作結果
[図14] Interceptor動作結果
上記の機能を活用することで、特定のAPIを分析/利用したいときでも、開発者ツールから値をいちいちコピーする必要がありません。たとえばWeb scraping機能を開発したい場合は、ログイン機能から必要なデータを取得し、記録されているHistoryを分析するという部分はPostmanで可能となります。
この記事ではプラットフォームで頻繁に使う機能を中心に記載しましたが、Postmanはこの他にもAPI開発に便利な機能がたくさんあります。機会があれば、いくつかの機能を追加で投稿したいと思います。

