NHN Cloud Meetup 編集部
Front-Endテスト環境(1)
2017.09.06
1,118
テスト環境を簡単に構築する
Front-Endテスト環境を簡単に構築する方法を紹介します。Karmaの設定とJasmineのAPIについては深く扱わず、Front-Endテストを実行できる環境を迅速に構築することを目的に作成します。詳細APIと設定方法は、最下段の「参照」からご確認いただけます。
JavaScriptのテスト
JavaScriptでテストを行う際に必要なものは大きく3つあります。テストの実行環境、テストコードを実行するテストフレームワーク、そのテストを実行させるテストランナーです。JavaScriptのテストフレームワーク、テストランナーの種類は多く、組み合わせて使用した場合、その数はさらに増えます。
ここでは、サンプルのテスト環境に合わせて、複数のテスト環境を構築する方法について紹介したいと思います。
実行環境
JavaScriptの実行環境は、さまざまな種類がありますが、大きくはNode.jsとWebブラウザがあります。
ここでは、Webブラウザの環境で駆動するサービスに必要なデートピッカー、ページネーションなどのコンポーネントと、チャート、グリッド、エディタなどの小さなアプリケーションを開発するので、テスト実行環境はWebブラウザです。
テストフレームワーク
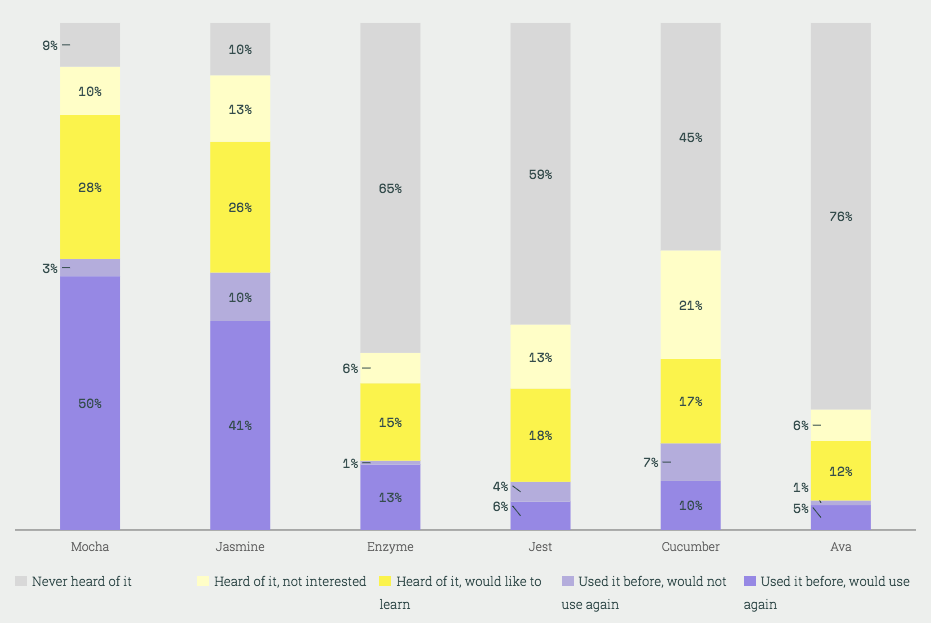
JavaScriptのテストフレームワークは、下記アンケート結果に表示されるように、Mocha、Jasmine、Enzyme、Jest、Cucumber、Avaなどがあります。

JavaScriptのテストフレームワーク評価(リンク)
上記結果から、認知度と評価が特に高いテストフレームワークは、MochaとJasmineのようです。
ここでは、Jasmineを使用します。両方のフレームワークがサポートする機能は類似しており、Mochaが若干使用性が高いですが(非同期テストの場合)、現在開発されている製品では必要な非同期テストが少なく、基本的に対応しているAssertion APIと、テストの実行速度が高いJasmineを取り入れました。
テストランナー
テストランナーはKarmaを使用します。KarmaはNode.jsで実行され、matcherなどのテストフレームワークの機能は提供されません。
Karmaが動作方法を要約すると次のとおりです。
- karma独自のサーバーを起動する
- ユーザーが作成したテストコードとソースコードをkarma.config.jsに事前に定義しておいたテスト環境(Webブラウザ)のIFrame内部に呼び込んでテストを実行する
- すべてのテストを実行して、実行結果をkarmaサーバーで受け取り、コンソールを通じて開発者に結果を表示する
基本的にkarma-chrome-launcher、karma-safari-launcherなどを使って、ローカル開発環境のブラウザで簡単にテストを実行できます。
ローカル環境でテストしてみよう
前述のテストフレームワーク、テストランナーでローカル環境にテスト環境を構築し、簡単な関数とテストコードを作成してみよう。
今後の説明は、OS X基準で進行します。
Node.jsと必要なモジュールをインストール
まず、Node.jsをインストールします。インストールが完了したら、テスト環境を構築するパス(ここでは「testing」というフォルダを作成しました)に進入した後、package.jsonを生成します。
testing / package.json
{
"name": "test",
"repository": "http://github.com",
"scripts": {
"test": "karma start"
}
}
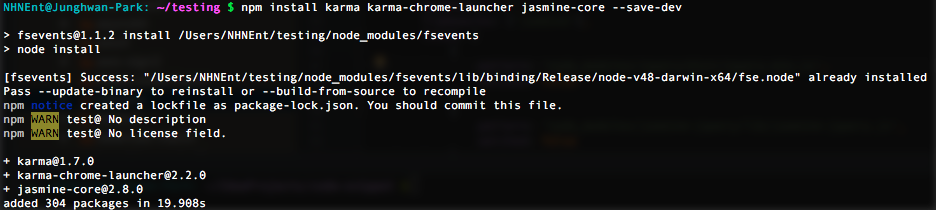
次にテストランナー、テストフレームワークであるkarma、jasmineと、Chromeブラウザを実行するためkarma-chrome-launcherをインストールします。
$ npm install karma karma-chrome-launcher jasmine-core --save-dev

そして、次のコマンドを使ってNode.jsの全域にkarma-cliをインストールします。
$ npm install -g karma-cli
単純な関数とテストコードの作成
テストを実行するため、簡単な関数を持つ.jsファイルを作成してみよう。
'use strict';
var sayHello = function() {
return 'hello';
};
JavaScriptのテストを行う簡単なサンプルなので、便宜上関数の下にテストコードを作成します。
テストコードは使用するテストフレームワークであるJasmineに合わせて作成しました。API文書
testing / js / sayHello.js
'use strict';
var sayHello = function() {
return 'hello';
};
// Test case
describe('sayHello.js', function() {
it('should returns string "hello"', function() {
expect(sayHello()).toBe('hello');
expect(sayHello()).not.toBe('bye');
});
});
js/ディレクトリにテストするsayHello.jsファイルを作成すると、フォルダ構造は次のようになります。
testing/
- js/
- sayHello.js
- package.json
Karma設定ファイルの作成
Karmaでテストを実行するには、テストするソースコード、テストコードなどのパス、テストフレームワーク、テストの実行環境を定義するkarma.config.jsを作成する必要があります。
設定ファイルを簡単にするために、以前インストールしたkarma-cliの助けを借りましょう。
testing/フォルダで以下のコマンドを実行します。
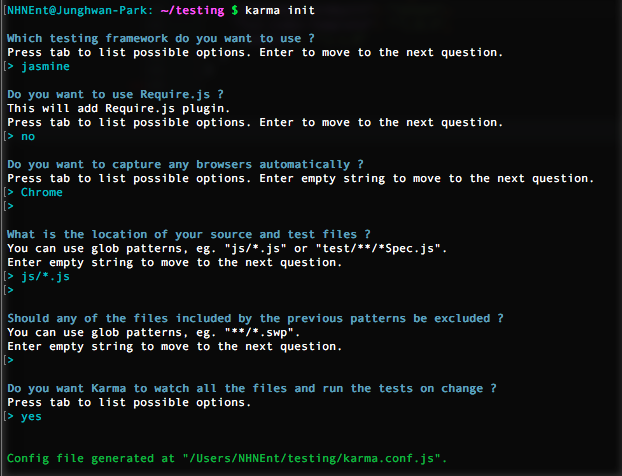
$ karma init
コマンドを実行すると、karma-cliからいくつか質問されます。

現在のサンプルのような構成では、ほとんど「Return」キーを押して進行すればよいですが、4番目のWhat is the location of your source and test files?の答えだけは正しいパスを書き込みます。
もし間違って作成した場合は、設定ファイル(karma.config.js)を開き、filesの配列の引数に、実際のパスを追加すればよいでしょう。
これでsayHello()関数をテストできる設定ファイルが作成できました。
フォルダ構造をみると、以下のようにkarma.config.jsが生成されたことがわかります。
testing/
- js/
- sayHello.js
- package.json
- karma.config.js <- karma-cliで生成
テストの実行
以前、package.jsonに作成したnpm script ” test “でテストを実行してみよう。
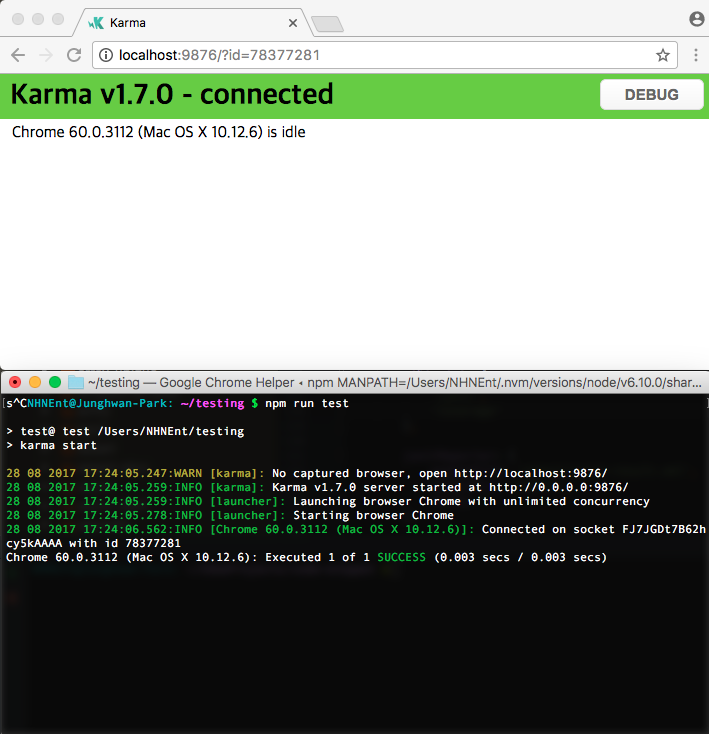
$ npm run test
おそらくターミナルで次のようなコンソールが1行ずつ順次に表示されて、先ほど設定しておいたChromeブラウザが現れるでしょう。

緑のテキストでテストが成功したことがわかります。
しかし、karmaがテスト完了後も終了しない点に疑問を感じませんか?
ソースファイルを修正して保存すると同時にテストが再実行されることが分かりました。
開発途中でリアルタイムに修正されたコードが反映され、継続的にテストが実行されました。これは利点であるかもしれませんが、CIのような環境では一度だけ実行されなければなりません。
Karmaの設定ファイルからファイルの修正を検出するか、継続的にテストを実行するか、決定できます。
下のkarma.config.jsファイルを見てみよう。
// Karma configuration
// Generated on ~~~
module.exports = function(config) {
config.set({
// base path that will be used to resolve all patterns (eg. files, exclude)
basePath: '',
// frameworks to use
// available frameworks: https://npmjs.org/browse/keyword/karma-adapter
frameworks: ['jasmine'],
// list of files / patterns to load in the browser
files: [
'js/*.js'
],
// list of files to exclude
exclude: [
],
// preprocess matching files before serving them to the browser
// available preprocessors: https://npmjs.org/browse/keyword/karma-preprocessor
preprocessors: {
},
// test results reporter to use
// possible values: 'dots', 'progress'
// available reporters: https://npmjs.org/browse/keyword/karma-reporter
reporters: ['progress'],
// web server port
port: 9876,
// enable / disable colors in the output (reporters and logs)
colors: true,
// level of logging
// possible values: config.LOG_DISABLE || config.LOG_ERROR || config.LOG_WARN || config.LOG_INFO || config.LOG_DEBUG
logLevel: config.LOG_INFO,
// enable / disable watching file and executing tests whenever any file changes
autoWatch: true,
// start these browsers
// available browser launchers: https://npmjs.org/browse/keyword/karma-launcher
browsers: ['Chrome'],
// Continuous Integration mode
// if true, Karma captures browsers, runs the tests and exits
singleRun: false,
// Concurrency level
// how many browser should be started simultaneous
concurrency: Infinity
})
}
おそらく現在設定されているファイルのパス名が異なること以外に、違いはないでしょう。
テストの実行が完了した後、Karmaとブラウザが終了するように設定するには、ファイル下段のsingleRunをtrueに変更すればよいでしょう。
実行中のKarmaプロセスを終了して再起動すると、テスト実行が完了した後、Karmaと実行されたChromeプロセスは自動終了されます。
おわりに
ローカル環境にJavaScriptのテスト環境を構築してテストする過程はここまでです。
上記の手順でもう少し進むと、複数のモジュールをバンドルするプロセスを追加し、テストを行う前に、ESLintなどの静的解析ツールが実行されるように設定することもできます。
参照
- Node.js – https://nodejs.org/
- Karma – https://karma-runner.github.io/
- Jasmine – https://jasmine.github.io/
- ESLint – https://eslint.org/
