NHN Cloud Meetup 編集部
簡単だけど難しいWebView!GPMで簡単にしよう
2021.02.22
3,405
GPMがUnity開発者をサポートします!
Unity開発者はゲームをうまく作ることができればよいというだけではなく、プラットフォーム連動(認証、決済、プッシュ)、さまざまな言語学習、WebView連動など、ゲーム開発のほかにも必要なタスクを多く担っています。
例を挙げてみましょう。
ゲームが好きでゲーム開発会社に入社したA君。

大ヒットゲームを作るぞ!と意気込んでいます。
見習い期間が終了し、初めて任された仕事はプラットフォーム連動!
しかし、Unityゲーム関連のロジックしか分からないA君は初めての仕事に戸惑っています。

A君は同僚のBさんから、1週間以内にSchemeを処理できるWebViewを作って、Android、iOSプラットフォームに適用してくださいと依頼されました。
そのまま簡単に書けば適用されるものだと思っていたA君は、ここで壁にぶつかります。
なぜなら、UnityにはWebView関連のAPIがないからです。
さっそくA君はUnity Asset StoreでWebViewを検索しました。
たくさんのWebViewが検索されましたが、スペックに見合ったWebViewはすべて有料アセットで手が出ません。
そこでA君はGoogleの検索ウィンドウでSchemeに対応するUnity WebViewを検索することにしました。
ここでも検索結果はたくさん出てきますが、Unityの技術しかないA君は生まれて初めて見る言語と技術によって挫折してしまいます。
では、A君はなぜ挫折してしまったのでしょうか?
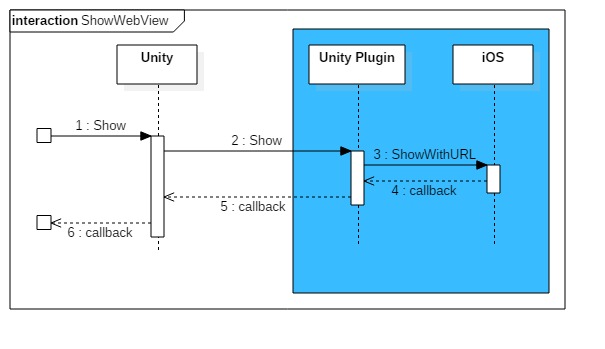
それは、UnityでWebViewを使用するには、下図の青い領域の技術も知っておく必要があるからです。

この青色の領域には、多くのものが含まれています。(iOS基準)
- Unity iOS Plugin
- Objective c or Swift
- WKWebView
- Xocde
- iOS Build System
- etc…
この領域を、Unityしか分からない新人の開発者が1週間ですべて把握し、WebViewを作成するのは不可能に近いです。
そこで、A君のような厳しい状況に置かれた開発者の力になれるように、NHNではGPM WebViewを作成しました。
GPM WebViewを使うと、iOS、Android開発に詳しくなくても、みなさんのアプリで無料でWebViewを使用することができます。
現在はまだたくさんの機能が揃っていませんが、いただいた意見を最大限に反映しながらアップデートを続け、最高のWebViewになれるように努力しています。
サービス紹介
GPMはGame Package Managerの略で、2019年9月30日にAsset Storeにローンチし、5点の評価を獲得したUnity Free Assetです。なお、GPM WebViewはGPMに含まれるサービスの1つです。

- Asset Store:https://assetstore.unity.com/packages/tools/game-toolkits/game-package-manager-147711
- 公式文書:https://github.com/nhn/gpm.unity/
GPM WebViewのほかにも多様なサービスをアップデートしていますので、ぜひ使ってみてください。
- WebView
- AssetManagement
- Communicator
- LogViewer
- UI
スペック
下記は現在実装されている機能です。今後も継続的にアップデートし、便利な機能を追加していく予定です。
| 分類 | 機能 | プラットフォーム | 説明 |
|---|---|---|---|
| Load | Url | Android, iOS | 入力されたURLでWebViewを表示 |
| Navigation | Back | Android, iOS | 戻るボタン |
| Title | Android, iOS | ウェブページのタイトル | |
| Close | Android, iOS | 閉じるボタン | |
| Custom scheme | Register | Android, iOS | Custom schemeの登録 |
| Callback | Android, iOS | Custom scheme callback | |
| Event, Callback | Open callback | Android, iOS | WebViewがオープンされると配信されるcallback |
| Close callback | Android、iOS | WebViewが閉じたら配信されるcallback |
使い方
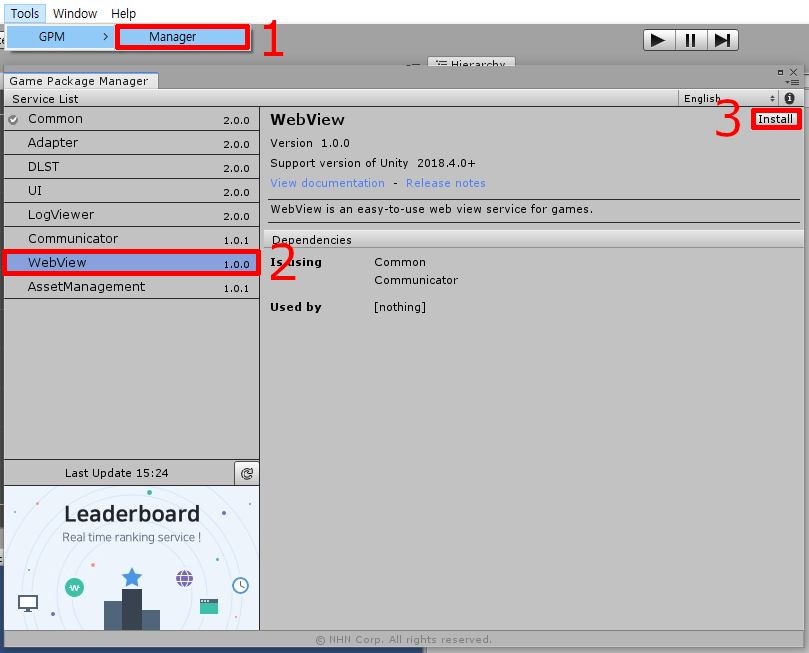
インストール
- Asset StoreでGame Package Managerを検索してインストール
- Menu> Tools> GPM> Managerメニューを選択
- Game Package ManagerウィンドウでWebViewを選択
- 右上のInstallボタンをクリック

API
ShowUrl
WebViewを表示します。
/// <summary>
/// This method to create the webview and display it on screen.
/// </summary>
/// <param name="url">The url of the resource to load.</param>
/// <param name="configuration">The configuration of webview.</param>
/// <param name="openCallback">This callback would be called when webview is opened</param>
/// <param name="closeCallback">This callback would be called when webview is closed</param>
/// <param name="schemeList">This schemeList would be filtered every web view request and call schemeEvent</param>
/// <param name="schemeEvent">This schemeEvent would be called when web view request matches one of the schemeLlist</param>
static void ShowUrl(
string url,
GpmWebViewRequest.Configuration configuration,
GpmWebViewCallback.GpmWebViewErrorDelegate openCallback,
GpmWebViewCallback.GpmWebViewErrorDelegate closeCallback,
List<string> schemeList,
GpmWebViewCallback.GpmWebViewDelegate<string> schemeEvent)
example
public void ShowUrlSample()
{
string url = "https://github.com/nhn/gpm.unity/tree/main/docs/WebView";
List<string> schemeList = new List<string>
{
"scheme1",
"scheme2"
};
GpmWebView.ShowUrl(
url,
new GpmWebViewRequest.Configuration()
{
title = "docs|GPMWebView",
orientation = ScreenOrientation.AutoRotation,
contentMode = GpmWebViewContentMode.RECOMMENDED
},
(error) =>
{
// open callback
if (error == null)
{
Debug.Log("ShowUrl succeeded.");
}
else
{
Debug.Log(string.Format("ShowUrl failed. code:{0}, message:{1}", error.code, error.message));
}
},
(error) =>
{
// close callback
if (error == null)
{
Debug.Log("close succeeded.");
}
else
{
Debug.Log(string.Format("Close failed. code:{0}, message:{1}", error.code, error.message));
}
},
schemeList,
(data, error) =>
{
// scheme event
if (error == null)
{
Debug.Log(string.Format("scheme event succeeded. data:{0}", data));
}
else
{
Debug.Log(string.Format("Scheme event failed. code:{0}, message:{1}", error.code, error.message));
}
}
);
}
Close
WebViewを閉じます。
/// <summary> /// This method to close the webview in display on a screen. /// </summary> static void Close()
example
public void CloseSample()
{
GpmWebView.Close();
}
実行画面

お問い合わせ
GPMが少しでもみなさんのお役に立てられることを願っています。
追加機能のリクエストやイシューはこちらへご連絡ください。
https://github.com/nhn/gpm.unity/issues

