NHN Cloud Meetup 編集部
JavaScriptのAPI文書作成などに役立つ文書化ツールの紹介
2019.12.09
2,803
はじめに
この記事を読んでいる開発者なら、少なくとも一度はAPI文書を作成した経験があると思います。「午前までに100個の関数に関するAPI文書を作ってください。」という業務が与えられたとしましょう。このとき、頭の中でどのようなイメージを描きますか?ワードまたはエクセルを実行してテーブルを追加し、ソースコードを見て熱心にAPI情報を入力している様子を思い浮かぺましたか?文書化ツールを使ったことがある方や、文書化ツールがもたらすメリットをご存知の方なら、このような想像は絶対にしないでしょう。
ここで言う文書化ツールとは何でしょうか?文書化ツール(Documentation Generator)とは、ソースファイルに記述されたコメントを解析して、クラス、メソッドなどAPIの情報をHTML文書として作成するツールを指します。開発中のコードにコメントがうまく入力されている場合は、文書化ツールが提供するコマンドラインだけで、不要なハンドメイド作業を避けることができます。Javadoc、Sphinxなどが文書化ツールに該当します。もちろんJavaScriptの文書化ツールも存在し、よく知られているものとして、JSDocがあります。
NHNではこれらの文書化ツールを積極的に使ってきました。JSDocの基本テンプレートをカスタマイズしたTOAST UI JSDoc Templateを開発したり、このモジュールを使ってTOAST UI製品のAPI文書を作りました。最近では、新しい文書化ツールTOAST UI Docをリリースしています。TOAST UI Docは、既存のTOAST UI JSDoc Templateと似ているように見えますが、開発と管理の観点から、より良いJavaScriptの文書化ツールを作成する目的で開始されたプロジェクトです。この記事では、開発からリリースまでのプロセス、用いた技術や使用するメリットなど、TOAST UI Docの全体的な内容を取り扱います。TOAST UI DocがJavaScript文書化ツールの一つとして定着することを願いながら、この記事を始めてみようと思います。
TOAST UI Docのリリース過程
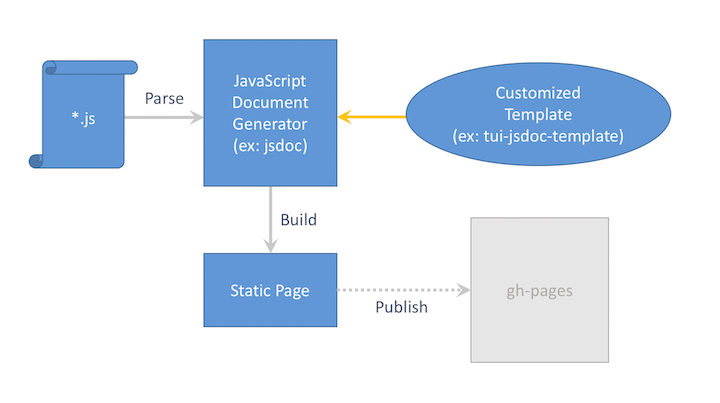
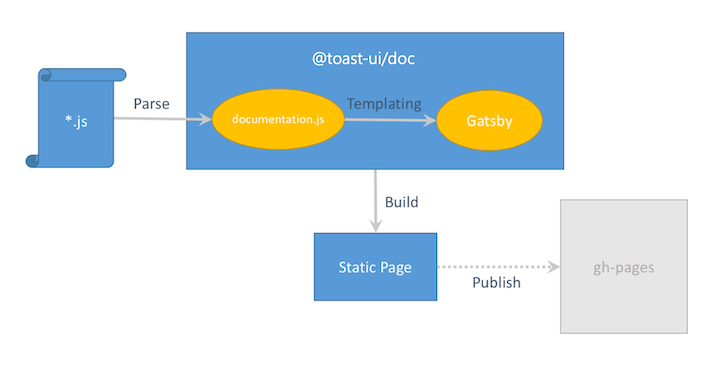
TOAST UI Docがリリースされるまでは、TOAST UIの製品ではAPI文書を作成する際に、TOAST UI JSDoc Template(以下JSDoc Template)を使用していました。下図は、API文書が作成される過程を描いたものです。

JSDoc Templateは文書化ツールではなく、JSDoc文書テンプレートです。JSDocは、JavaScriptのコメントを解析し、解析されたデータにテンプレートを着せてHTMLファイルを作成します。JSDoc設定ファイルでテンプレートとしてtui-jsdoc-templateを指定すると、デフォルトのテンプレートではなくTOAST UIで開発されたテンプレートを使用することになります。JSDoc Templateのデモページで表示されるLNB(タブ、検索、toggleメニューなど)、Examplesページなどは、JSDocを拡張して作成したアドインです。
JSDoc Templateは、基本テンプレートよりも様々な機能を提供するという点で良い反応を得ましたが(JSDoc GitHubに3回リンクされたこともあります!)、可読性に欠け、APIが見にくいという意見がしばしば寄せられました。この問題を解決するために、JSDoc Templateのデザインを改善することにしました。
このまま使用しても大丈夫だろうか?
デザインの改善作業を進める前に、JSDoc Templateでいくつかの問題点を見つけました。JSDocの基本テンプレートを拡張した形のため、JSDocモジュールの依存コードが多く複雑になっていました。そのため、機能の追加や変更の際、JSDocの動作原理と構造を理解するための学習コストに多くの時間を割きました。また、JSDocでTaffyタイプの解析データ処理や、テンプレートファイル(*.tmpl)を用いる構造は、JSDoc Templateのメンテナンスを困難なものにしました。
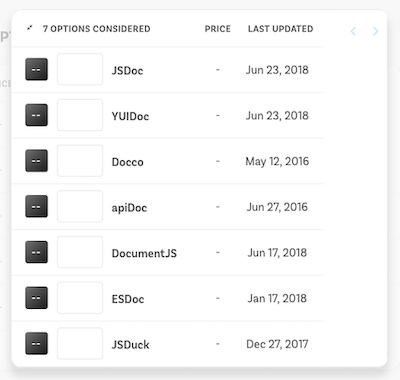
結局、デザインよりも管理面の問題から先に解決する必要があり、この時点でJSDocの代替となり得る他のツールも探すようになりました。JavaScriptの文書化ツールの種類は予想以上に多く、JavaScriptの文書化ツールの人気ランキングを比較したものを下図で紹介しましょう。(2018年7月時点)

不動の1位はJSDocでした。このランキングリストから、JSDocを除いた他のツールを検討してみましたが、次の3つの条件をすべて満たすツールは、ほとんどありませんでした。
- JSDocコメントを解析できること
- テンプレートを提供し、拡張可能であること
- 6ヶ月以内にコミット活動があること
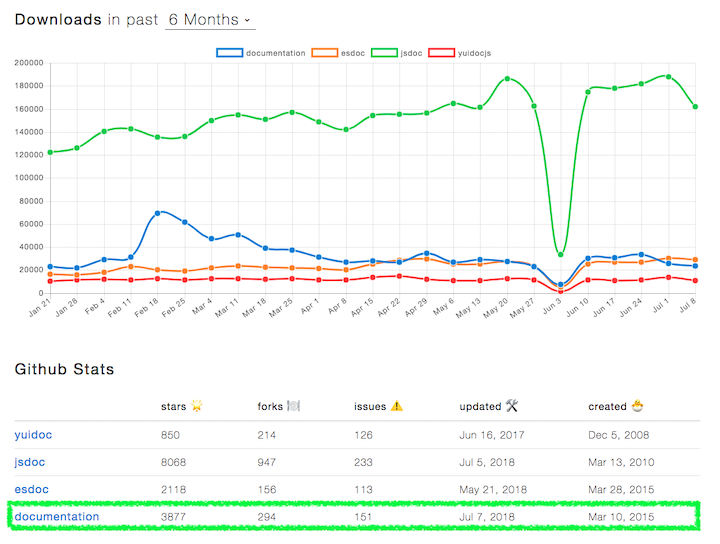
YUIDoc、ESDocぐらいが候補に挙がりましたが、このツールでさえJSDocの登場とともに人気が下火になっています。このとき、新しいツールが目に入りました。npmダウンロード数値を比較した指標を見ていたところ、documentation.jsを発見したのです。

documentation.jsの発見
documentation.jsは、私たちが探しているすべての条件を満たしていました。documentation.jsの特筆すべき特徴は、このようになります。
- ES5、ES2017、JSX、Vue、Flowタイプをサポートする
- JSDoc解析データをマークダウン、JSONで提供する
- ノード環境で使用可能なユーザーAPIを提供する
機能面では十分に使ってみる価値がありました。最終的な検討事項として、テンプレートをどのように拡張するかテストしてみました。documentation.jsの基本テンプレートは、UIがJSDoc Templateと類似した形態で構成されており、変更されたデザインを適用しやすいように感じました。しかし、検索、Examplesページなどの追加機能は、documentation.jsテンプレートに合わせて開発し直す必要がありました。結局、JSDoc Templateを最初に作成するのと同じ作業をするわけです。すでに作られている機能なので、JSDoc Templateをデザインだけ更新して使用するか、または工数がかかってもdocumentation.jsを使用して、もう一度作ってみるか、選択の岐路に立たされました。
ラッパーを作ってみてはどうだろう?
後者の意見に傾きましたが、単純にテンプレートに機能だけを追加しても、既存のJSDoc Templateが持っていた問題が解決されるものではありませんでした。documentation.jsでは、テンプレートでハンドルバーを使用するためにテンプレートを拡張するといった場合、JSDoc Templateのようにコードも複雑になり、必要なデータを処理する方法にもたくさんの制約がありました。代わりに私たちは、上記で紹介したdocumentation.jsの機能のうち、JSDoc解析データをJSONに提供するという点に注目しました。解析データがあれば、他のツールのテンプレートを拡張する方法を使う代わりに、独自の文書化ツールを作成することができるからです。
直接テンプレートを作成し、文書を作成できる方法を探しました。このとき、静的サイトジェネレーター(Static Site Generator)が浮上しました。静的サイトとは、静的なウェブページ(Static Web Page)で構成され、サイト、つまりHTML、CSS、JavaScriptのみで作られたサイトを指します。この静的サイトを作成するツールが静的サイトジェネレーターです。静的サイトジェネレーターを使うと、文書化ツールのようにHTMLで結果を得ることができ、テンプレートも直接開発できます。GitHubページに慣れている方なら、静的サイトジェネレーターでJekyllを多く使ったことがあるでしょう。最近では、様々な静的サイトジェネレーターがオープンソースで提供されています。
私たちは、静的サイトジェネレーターを内蔵して、JavaScript API文書を作成できるラッパー(Wrapper)を作ることにしました。ラッパーの構造をまとめると、次のとおりです。

Gatsbyの選択
あとはどのような静的サイトジェネレーターを使用するかを決めるかです。GatsbyとDocusaurusが候補に上がりました。どちらもコントリビューションが非常に活発なオープンソースで、テンプレートを作成するときにReactを使ってコンポーネント開発ができます。また、CLIやオプション設定でページの作成と配布が簡単な点が、共通したメリットとして挙げられます。
DocusaurusがGatsbyよりも文書のバージョン管理とCI設定が簡単で、文書化ツールとして適しているように見えますが、UI拡張に多くの制限がありました。例えば、LNBの場合、ヘッダはReactコンポーネントとして開発する代わりに、オプションとして設定する必要がありました(依然としてテンプレートの障壁が存在しました)。そして最大の問題として、文書内で使用されるデータがマークダウンしかできないため、希望するデザインで文書を作成するこが困難でした。
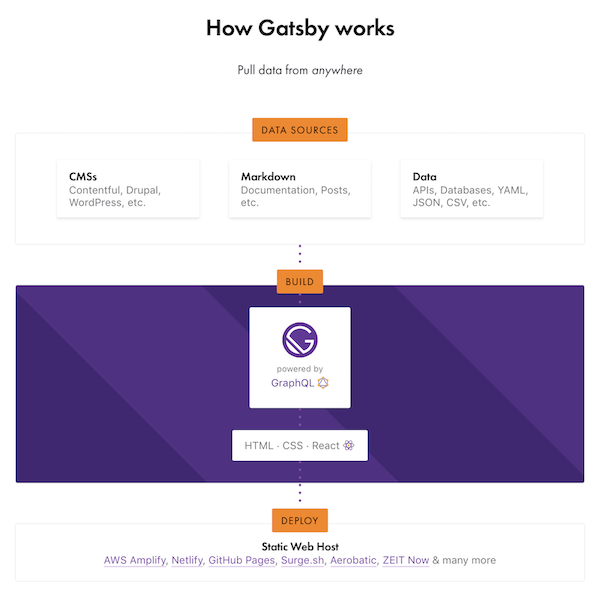
これに対してGatsbyは、私たちが実装しようとする機能をすべて可能にしました。下図はGatsbyのワークフローです。全体的な流れは、他の静的サイトジェネレーターと差異がないように見えますが、使用される技術スタックはどのツールよりも強力です。
 (出典:https://www.gatsbyjs.org/)
(出典:https://www.gatsbyjs.org/)
Gatsbyの主な機能をまとめると次のとおりです。
SPA開発
Gatsbyを使えば、GraphQLとReactでSPA(Single Page Application)開発が可能です。GraphQLは、データソースからデータをインポートする役割をし、GatsbyでGraphQLが簡単に利用できる方法を提供します。またReactを内蔵しており、コンポーネント開発が可能です。一般的なReactアプリを作るときと同じ環境で開発ができます。
様々なプラグインをサポート
Gatsbyプラグインを使って開発にかかる工数を低減してくれます。例えば、コードのハイライトに必要な設定を指示するだけでなく、gatsby-remark-prismjsプラグインをインストールして、コードから直接使用できるようになります。
便利なビルドプロセス
GatsbyはCLIを提供して開発やビルドが簡単にできるようにサポートしてくれます。GatsbyはWebpackを使って静的サイトを作成します。Webpack設定オプションが内蔵されているため、使用する立場ではGatsbyコマンドだけを実行すればよいのです。もし詳細設定が必要な場合は、Gatsbyで提供される設定ファイルに拡張して使用することができます。開発サーバーも提供しており、ローカルでリアルタイムにサイトをチェックしながら開発できます。
静的サイトに配布
SPAで開発されたサイトは、ビルドしている間アクセスできる経路のサーバーレンダリングされたページを作成します。このような過程で静的サイトが作成され、SPAをサポートしないGitHubページでも使用が可能です。
Gatsbyを新しい文書化ツールとして使用したときのメリットをまとめると、次のようになります。
- GraphQLとプラグインを使ってデータをJSONで処理することができる。つまり、documentation.jsで解析したデータを使用できる。
- Reactコンポーネントでテンプレートを作成し、単一アプリですっきりと管理ができる。
- 作成された文書はSPAなので、ページ全体のリフレッシュが必要な他のツールで作成された文書と比べると、高速でユーザー経験が良い。
Gatsbyは新しい文書化ツールが必要とする機能を処理するのに適していました。
TOAST UI Docの誕生
これにより、JSDoc Templateに代わるイメージを描くことができました。documentation.jsとGatsbyを組み合わせて、TOAST UI Doc(パッケージ名:@toast-ui/doc)という名前で新しい文書化ツールを作成できるようになりました。

TOAST UI Docを使うと良い理由
TOAST UI DocはJSDoc Templateの機能的な長所を活かしつつ、一層アップグレードされたデザインが加えられた文書化ツールです。TOAST UI Docは、単にJavaScript API文書を作るだけの役割ではありません。これからTOAST UI Docを詳しく見ながら、TOAST UI Docが提供する便利な機能を紹介します。
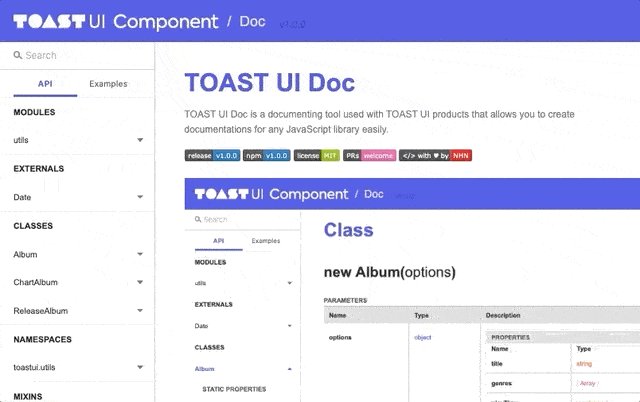
驚くばかりのデザイン
API文書の役割として、文書を通じて開発者が必要とするAPI情報を簡単に把握できなければなりません。単にフォントサイズや色の変更だけでは、可読性の問題を解決することはできません。APIの種類によってどのように効果的に見せるか、UIもうまく設計する必要があります。TOAST UI Docは、これらの事項を考慮して、効果的にAPIを表示できるように設計改善に気を配りました。
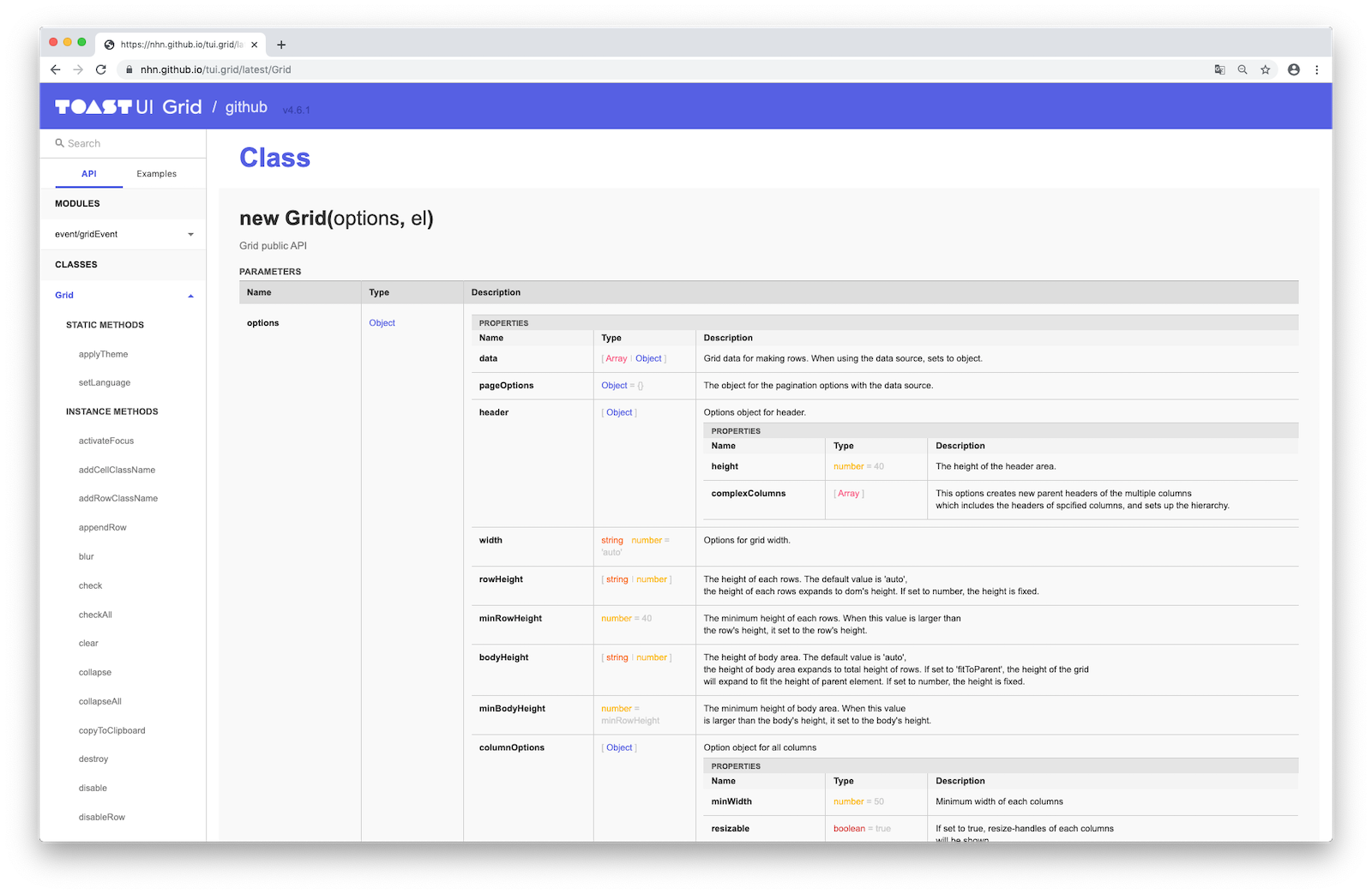
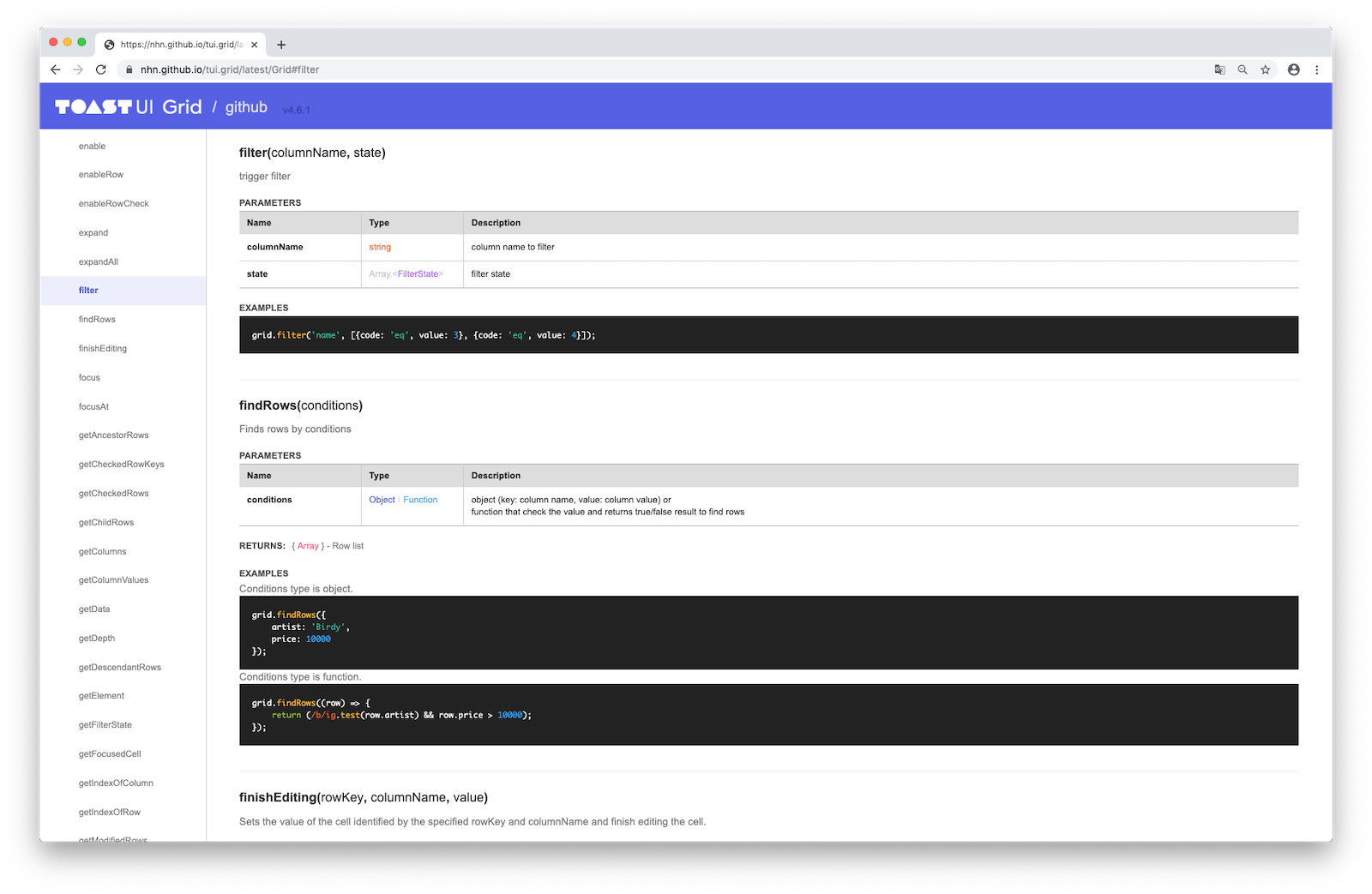
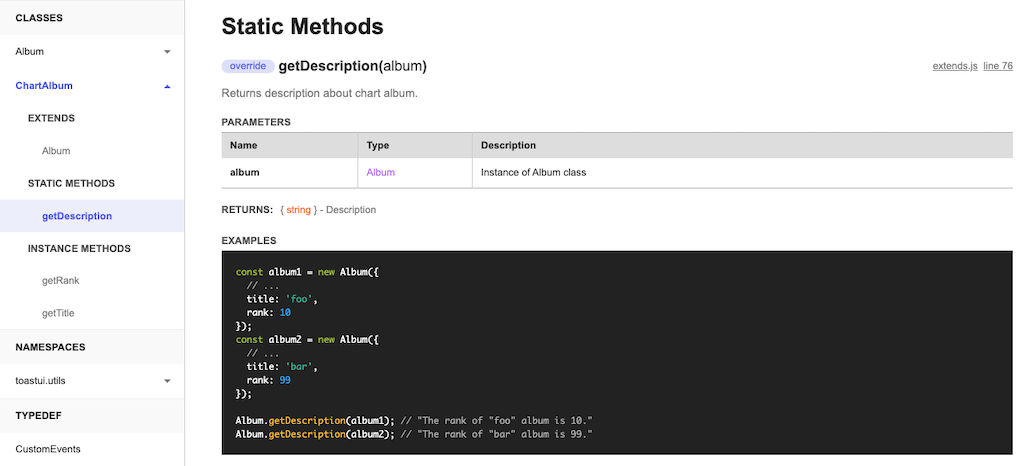
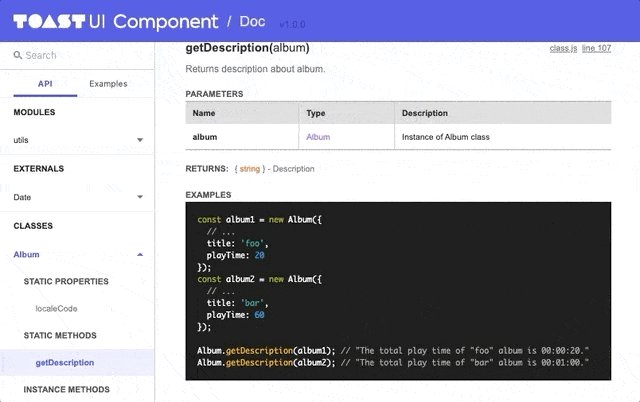
以下は、実際にTOAST UI GridのAPI文書にTOAST UI Docを適用した様子です。以前使っていたJSDoc Templateやdocumentation.jsテンプレートと比較すると、TOAST UI Docで作られた文書では、はるかにAPI情報が目に入りやすいでしょう。


TOAST UI Docでは、次のような要素で可読性を向上させます。
細分化されたLNBメニュー構成
TOAST UI DocのLNBは中枢となる役割をします。LNBメニューから文書内の各ページに移動することが主な機能ですが、これよりもさらに重要な機能として、LNBメニューを通じて、現在のライブラリで使用している実装体の種類と、各実装体のAPI情報を把握することができます。TOAST UI Docでは7つの実装体と5つのAPIタイプを提供し、コードに定義されたJSDoc情報に基づいてLNBメニューが構成されます。
- 7つの実装体(メインメニュー)
- MODULES
- EXTERNALS
- CLASSES
- NAMESPACES
- MIXINS
- TYPEDEF
- 5つのAPIタイプ(サブメニュー)
- EXTENDS
- MIXES
- STATIC PROPERTIES
- STATIC METHODS
- INSTANCE METHODS
- EVENTS
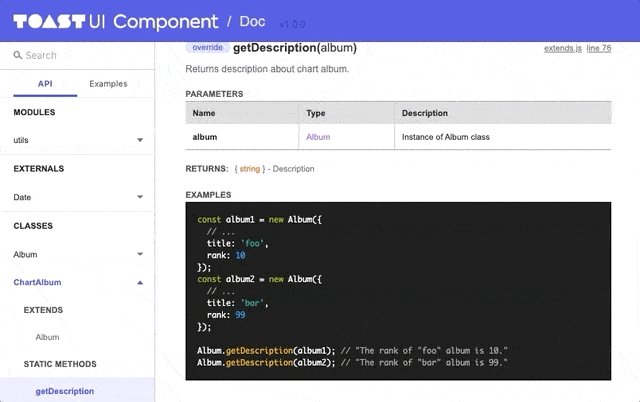
従来のJSDoc Templateは、継承されたクラスの情報やメソッドの種類を把握するために、詳細ページまで入って確認する必要がありました。しかし、TOAST UI Docの新しく構成されたLNBでは、クラス/モジュール区分、インスタンス/スタティックメソッド区分、ミックスイン/継承情報、カスタムイベント情報などを、すぐに確認することができます。
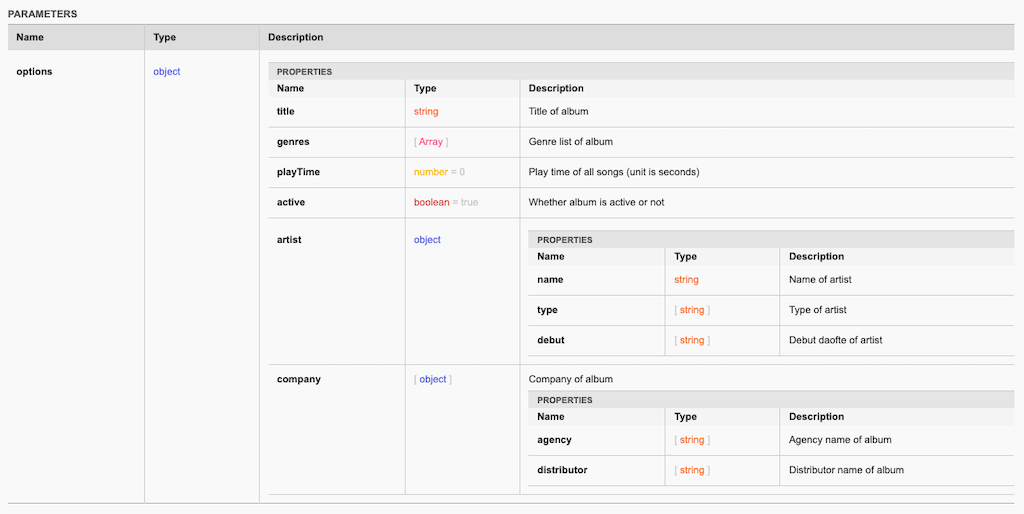
すっきりとしたパラメータ表示方式
インスタンスを作成したり、メソッドを呼び出すときに使われるパラメータは、最も重要なAPI情報です。パラメータがオブジェクトタイプでありながら、サブプロパティのdepthが深い場合には、文書の中から情報を一目で把握するのが困難です。これらの問題を解決するために、TOAST UI Docは複数のテーブルを使ってパラメータ情報を表示します。また、オプショナル(optional)やデフォルト値は、テーブルカラムを使用する代わりに、[foo]、bar = 0のような構文を使い、タイプ(number、boolean、string、array、object、function、その他の参照タイプ)別に異なる色を用いて、パラメータを簡単に区別できるようにサポートします。

様々な強調機能
この他にも、LNBメニュー状態表示、アイコン、コードのハイライトなど、いかなるAPI情報も見逃さず伝えられるように、要素の強調方法も考慮しました。特にコードのハイライトは、TOAST UIブランドカラーの組み合わせから作られたもので、他のコードのハイライトテーマより可読性に優れています。

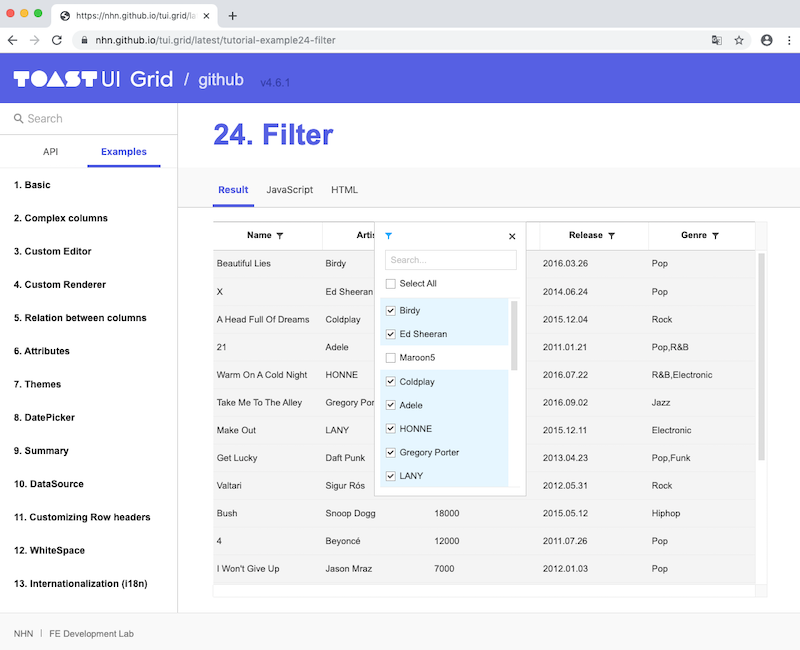
Examplesページライブラリへの招待
コンポーネント単位のJavaScriptライブラリの場合、直接使ってみて使用方法を確認できるページがあると便利です。TOAST UI DocはExamplesページを通じてこれらの機能を提供しています。LNBの上部にある「Examples」タブメニューから、様々なサンプルページにアクセスができ、各ページには簡単なデモだけでなく、JavaScriptライブラリを使用するときに必要なスクリプトとマークアップコードを確認できるように構成されています。TOAST UI Docを使うと、APIとExamplesページを別々に管理する必要がありません。LNBタブメニューに移動するだけで必要な情報を見て、探して、体験することができます。

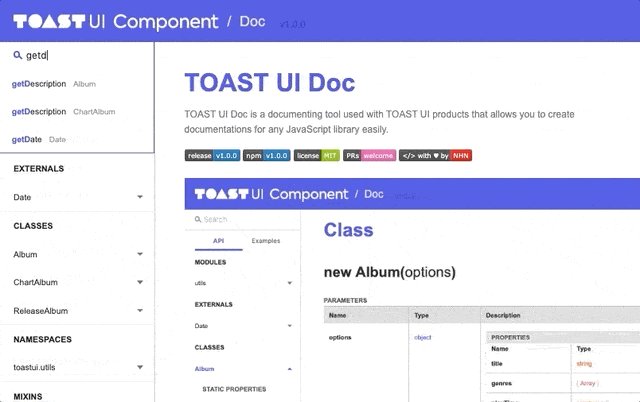
便利な検索
TOAST UI Docは、文書内にあるAPIを検索できるように検索機能を提供します。LNB上部に位置する検索バー(bar)から文書内にあるすべてのAPIとExamplesページのリスト検索が可能です。検索バーにキーワードを入力すると、検索リストが表示され、検索ワードのオートコンプリート機能により、ユーザーは文書内の情報を迅速かつ簡単に検索することができます。

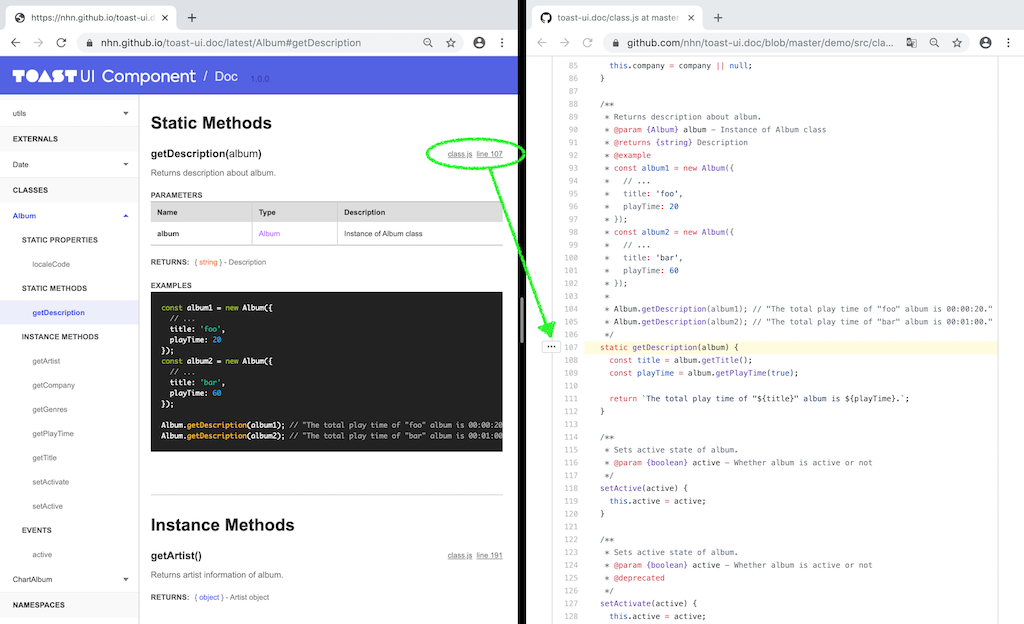
パーマリンクでコードを詳しく読む
パーマリンク(Permalink)は固有アドレス(Permanent Link)の略で、特定のページに恒久的に割り当てられたURLを意味します。GitHubでは、ソースコードのパーマリンクを提供し、TOAST UI Docではパーマリンクを通じてAPI文書から、元のソースコードに接続する機能を提供します。各API領域の右上にJSDocが書かれたソースコードのファイル名とライン情報がリンクとして表示されます。このリンクをクリックすると、実際のコードが位置するGitHubリポジトリに移動します。JSDocが作成されたAPIの詳しい実装内容を確認するときに便利です。

TOAST UI Docの使用方法
TOAST UI Docが作られた背景や長所などが分かったので、これからは実際に使ってみましょう。TOAST UI Docの使用方法はとても簡単です。
インストールと環境設定
まず、TOAST UI Docをnpmグローバルにインストールします。
$ npm install -g @toast-ui/doc
次に文書を作成するプロジェクトフォルダに移動し、ルートに環境設定ファイル(tuidoc.config.json)を作成します。この環境設定ファイルに文書を作成する際に必要な情報を設定します。各オプションの説明や値は、リンクを参照してください。
project/ ├─ ... ├─ package.json └─ tuidoc.config.json
JSDoc作成
TOAST UI Docが実行されると、documentation.jsはJavaScriptファイルからJSDocを解析して、JSONデータに加工します。API情報に合わせてJSDocを作成します。次のサンプルでは、MyDocクラスとメンバーのgetValue()メソッド情報が作成されるでしょう。デモコードを確認すると、様々な方法でサンプルを作成することができます。
/**
* @class MyDoc
*/
class MyDoc {
constructor() {
/**
* @type {string}
* @private
*/
this.title = 'Hello TOAST UI Doc!';
}
/**
* Returns value of title.
* @returns {string} Title of MyDoc class
*/
getValue() {
return this.title;
}
}
文書作成
TOAST UI Docは、文書を簡単に作成できるようにCLIを提供しています。tuidocコマンドを実行すると、文書を作成し、–serveオプションを使用すると、作成された文書をローカルサーバーで確認することができます。package.jsonに、次のようにスクリプトを追加します。文書作成が正常に完了したら、ルートの下に_latest、_[SemVer]という2つの名前でフォルダが作成されたことが確認できます。このように作成されたフォルダをGitHubページまたはサーバーにアップロードすると、すべての過程が終了します。
npx tuidoc
どうですか?本当に簡単ですよね。あなたの最初のTOAST UI Doc文書が作成されました!
おわりに
TOAST UI Docは、1年という長い時間をかけて行なわれたプロジェクトです。Gatsby v1.0からスタートし、開発を進めてメジャーバージョンに更新しました。途中、難航したこともありましたが、開発完了時点ではTOAST UIの全製品に適用し、漏れや不足している部分がないか、チェックする過程がリリースを遅らせる結果となりました。TOAST UI Docを開発する上で経たすべての過程は、文書化ツールのAからZを理解する非常に貴重な経験となりました。TOAST UI Docで、あなたのJavaScriptライブラリのAPI文書をぜひ作ってみていただきたいです。
ダウンロードはこちらからできます。

