NHN Cloud Meetup 編集部
より軽く強力になったTOAST UI Grid v4.0!
2019.09.13
1,015
TOAST UI Grid4.0
TOAST UI Gridは、データを効果的に表現し、使いやすさを提供するために日々努力しています。TOAST UI Grid 4.0は、より速く、軽量で、使いやすい製品を提供することを目的に、2019年からプロジェクトを開始しました。依存性の除去、仮想DOMによるパフォーマンス向上、APIの改善を目標に作業を進め、ついに、より強力で軽くなったTOAST UI Grid 4.0をリリースすることになりました。
v4.0でどのように変わるか、紹介したいと思います。
Feature
TOAST UI Grid 4.0で提供する主な機能です。
- 速い仮想スクロール性能
- 様々な入力形式に対応
- キーボード入力に完全対応
- カラム間の関係指定
- ツリーデータ
What’s updated?
軽量化、No Dependency
TOAST UI Grid 4.0はBackboneとjQueryで作成された既存のコードをすべて捨て、Preactと直接実装した反応型システムを使って、最初から新しく作成しました。結果的にこの2つの技術を導入することで、全体のバンドルファイルの容量は、327KBから154KBへと50%以上軽量化され、コードがはるかに簡潔になりました。
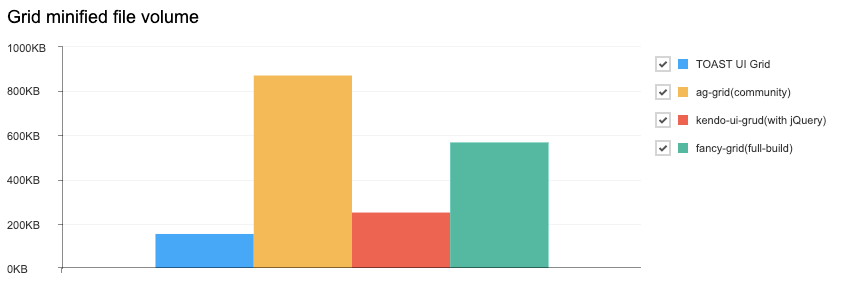
以下は、サードパーティのGridのminifiedバンドルファイルの容量と比較したグラフです。

Gridは、データを扱うために様々な機能を提供するため、容量が大きくなる傾向があります。しかしTOAST UI Grid 4.0は、グラフに表されるように、どのような依存性もなく非常に軽いです。これは、Webページの読み込み速度を損なうことなく、Gridのコア機能を使用できることを意味します。
TypeScript
TOAST UI Grid 4.0は、TypeScriptで開発されました。柔軟な型推論により安定性を確保し、可読性も向上しました。コントリビューターになりたい開発者は、タイプを使って簡単にTOAST UI Gridに適応することができます!
カスタムエディタ/カスタムレンダラー
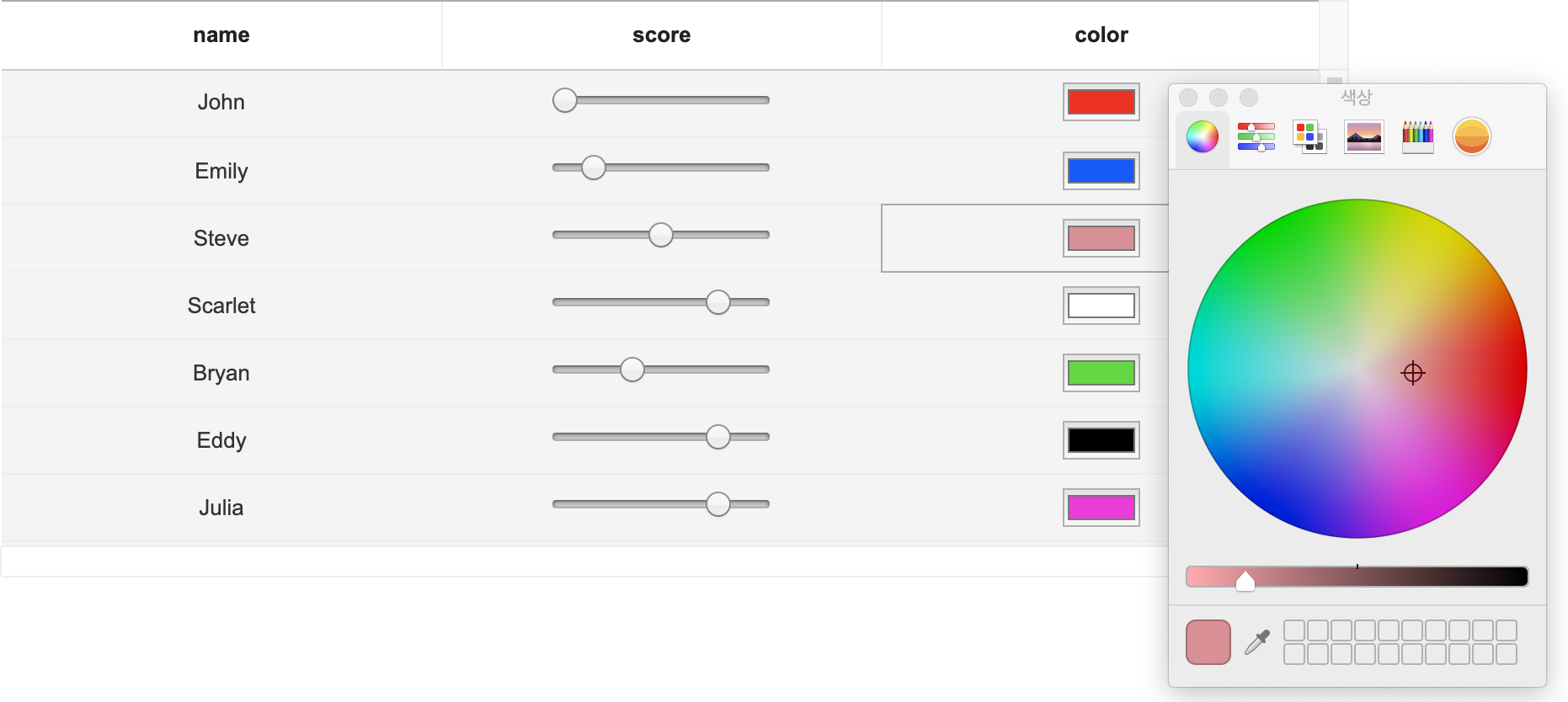
TOAST UI Grid 4.0ではカスタムエディタとカスタムレンダラーを追加して、自分だけのフォーマットを適用できるように拡張機能を提供します。下図のように、スライダーやカラーピッカーのようなフォーマットでデータ表現が可能です。

カスタムレンダラーの使用方法は、次のとおりです。
MyColorRendererclassのように、CellRendererフォーマットに合わせて、コンストラクタ関数とメソッドを定義すると完了します。
(classがサポートされていない環境では、functionとprototypeを利用して作成します。)
interface CellRenderer {
getElement(): HTMLElement;
focused?(): void;
mounted?(parent: HTMLElement): void;
render(props: CellRendererProps): void;
beforeDestroy?(): void;
}
class MyColorRenderer {
constructor(props) {
const el = document.createElement('input');
const { grid, rowKey, columnInfo } = props;
el.type = 'color';
el.addEventListener('input', () => {
grid.setValue(rowKey, columnInfo.name, el.value);
});
this.el = el;
this.render(props);
}
getElement() {
return this.el;
}
getValue() {
return this.el.value;
}
render(props) {
this.el.value = String(props.value);
}
}
作成したカスタムレンダラーをrendererオプションオブジェクトにtype指定すると、TOAST UI Gridに適用されて表示されます。
const grid = new Grid({
// ...
columns: [
{
name: 'genre',
renderer: {
type: MyColorRenderer,
options: {
myColorRendererOptions: {
// ...
}
}
}
}
]
});
既存のtext、password、checkbox、radio、selectエディタフォーマットとデフォルトレンダラーも同様に提供されるので、状況に合わせて組み合わせると、データを効率的に表現することができます。
便利なバックエンドAPI連動、DataSource
TOAST UI Grid 4.0にDataSourceという概念が追加されました。バックエンドAPIとの通信のため、既存のNetを完全に交換する目的で導入しました。内部的なデータの追加、変更、削除をより効率的に処理し、使用方法とAPIもより直感的なものに改編しました。
v3.0では下記のように、dataオプションが空のグリッドのインスタンスを生成した後、useメソッドを使ってNetに関連するオプションを設定していました。1回でできるプロセスを2回に分けるので、面倒な部分がありました。
// v3.0
var grid = new tui.Grid({
columns: [{ title: 'Name', name: 'name' }]
// ...
});
grid.use('Net', {
withCredentials: false,
api: {
readData: './api/read',
createData: './api/create',
updateData: './api/update',
deleteData: './api/delete',
modifyData: './api/modify'
}
});
v4.0では、別途APIの呼び出しはなく、dataオプションのdataSourceオブジェクトを定義すれば完了します。
// v4.0
var dataSource = {
withCredentials: false,
initialRequest: true,
api: {
readData: { url: '/api/read', method: 'GET' },
createData: { url: '/api/create', method: 'POST' },
updateData: { url: '/api/update', method: 'PUT' },
deleteData: { url: '/api/delete', method: 'DELETE' },
modifyData: { url: '/api/modify', method: 'POST' }
}
}
var grid = new tui.Grid({
data: dataSource,
columns: [{ title: 'Name', name: 'name' }]
// ...
});
他にも、DataSoureの別オプションとのAPIも簡潔なものに改編しました。
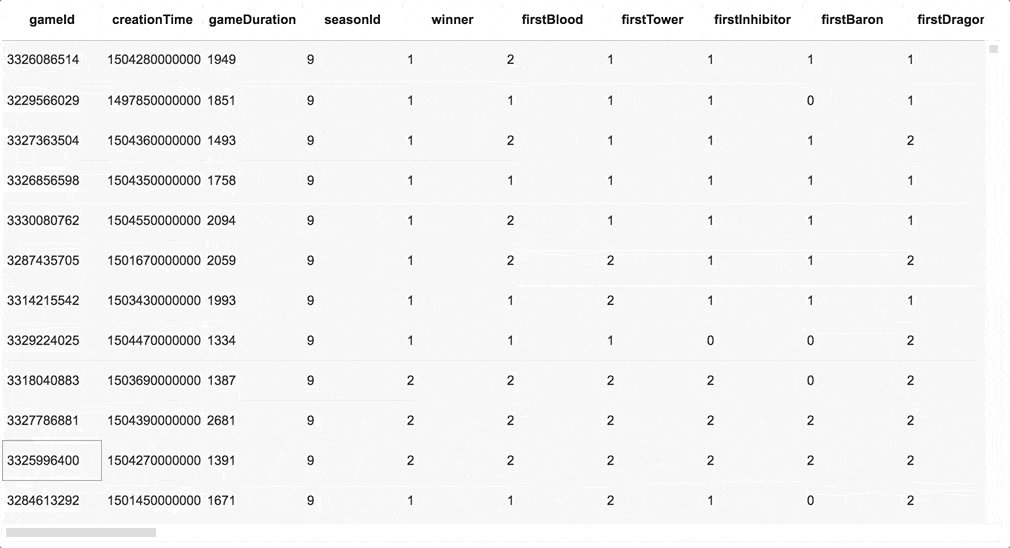
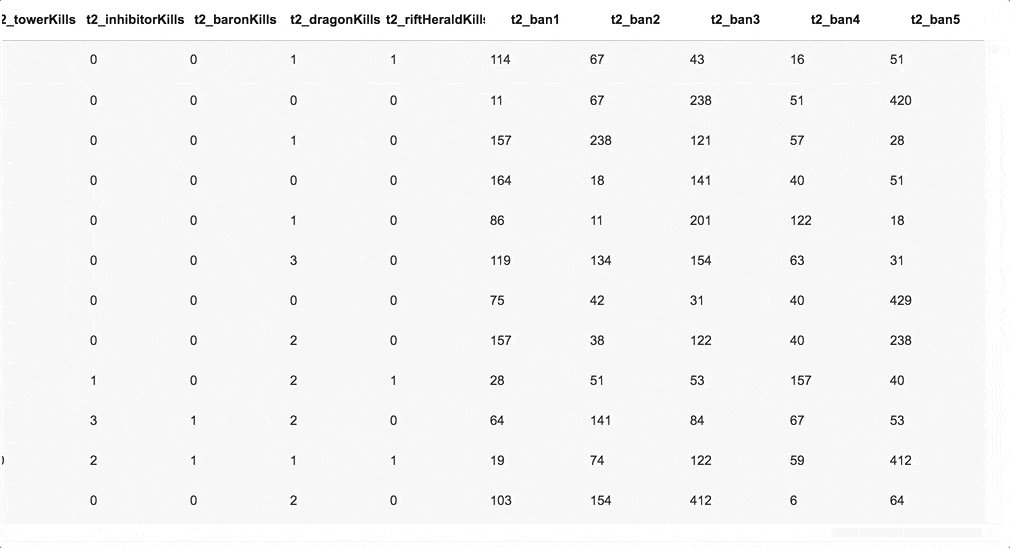
カラム仮想スクロール
TOAST UI Grid 4.0は、Row単位の仮想スクロールだけではなく、カラム単位の仮想スクロールも適用しました。TOAST UI Gridでは、カラム数に制約されることなくスムーズにスクロールすることができます。

What’s next?
TOAST UI Gridをより充実させる新機能をリリースする予定です。
- モバイル対応(7月)
- フィルタリング(7月)
- 複数の列の並べ替え(8月)
- カラム、セルのコンテキストメニュー(8月)
- クライアントページネーション(8月)
おわりに
TOAST UI Gridはv4.0のリリースによって、構造や機能面で多くの部分が改善されました。また、リリースノートでも確認できるように、継続して安定したアップデートを行う予定です。機能に関する意見交換やフィードバックはいつでも歓迎しています。TOAST UI GridのGithubにぜひアクセスしてみてください。
