NHN Cloud Meetup 編集部
TOAST UIチャートの紹介
2016.05.09
833
Webサービスを開発していると、しばしばデータをチャートで表現しなければならないことがあります。過去には、別途イメージを作成して添付していましたが、最近は主にチャート作成ライブラリを使用しています。チャートライブラリを使用すると、データをすぐに表現できる利点がありますが、設置、生成、デザイン変更の難しさ、複雑な設定作業、旧型ブラウザへの対応、などの理由から簡単には適用できません。
今まで複雑で難しいチャート処理を経験された方や、サービスに適用するチャートライブラリを探している方は、今から紹介するToast UIチャートがその答えになるかもしれません。
1.コマンドさえあれば、すべて準備できる!:ソースコードをダウンロード
ソースファイルのダウンロードは、Toast UIグラフを使用する際、まず必要な作業です。Toast UIチャートのGitHubページを訪問してダウンロードできますが、bowerパッケージからも簡単にダウンロードできます。
* bowerは、Webページの作成に必要なライブラリを管理できるnpm、gemのパッケージマネージャです。
bower install tui-chart
このコマンド1つで、必要なすべてのソースを一度にダウンロードできます。
ダウンロードしたソースファイルを、次のようにhtmlに含めると、すべての準備が終了します。
<!-- include application-chart.min.css --> <link rel="stylesheet" type="text/css" href="bower_components/tui-chart/dist/chart.min.css" /> <!-- include libraries --> <script src="bower_components/tui-code-snippet/code-snippet.min.js"></script> <script src="bower_components/tui-component-effects/effects.min.js"></script> <script src="bower_components/raphael/raphael-min.js"></script> <!-- include chart.min.js --> <script src="bower_components/tui-chart/dist/chart.min.js"></script>
2.データさえあればチャートが作れる:チャート作成
準備が完了したら、早速チャートを作成してみましょう。Toast UIチャートは他のチャートライブラリとは異なり、データとオプションが完全に分離されています。これにより、複雑なオプション設定は必要なく、データだけでも素晴らしいチャートを作成することができます。
Barチャートの作成例で簡単に説明しましょう。
var container = document.getElementById('chart-area');
var data = {
categories: ['June', 'July', 'Aug', 'Sep', 'Oct', 'Nov'],
series: [{
name: 'Budget',
data: [5000, 3000, 5000, 7000, 6000, 4000]
},{
name: 'Income',
data: [8000, 1000, 7000, 2000, 5000, 3000]
}]
};
tui.chart.barChart(container, data);
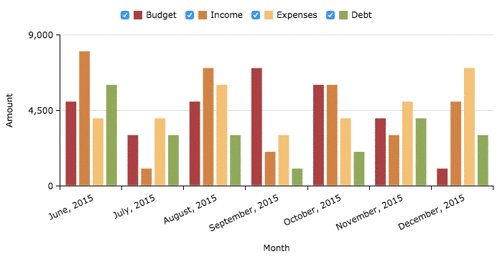
containerは生成されるチャートが盛り込まれるエレメントで、dataはグラフで表現するデータです。入力されたdataのcategoriesで縦軸のラベルを表現して、seriesに横軸、凡例、グラフなどを表現します。dataを例のように構成して挿入すると、以下のように簡単にチャートが完成できます。
 例のように、グラフ表現に必要な必須要素をデータ(data)と呼びます。
例のように、グラフ表現に必要な必須要素をデータ(data)と呼びます。
その他の条件は、オプションとして分離されており、必要に応じて自由に設定できます。
var options = {
chart: {
title: 'チャートタイトル',
width: 700,
height: 500
}
};
tui.chart.barChart(container, data, options);
同じデータでもオプションを使って色々と表現できます。
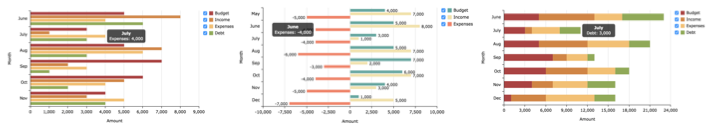
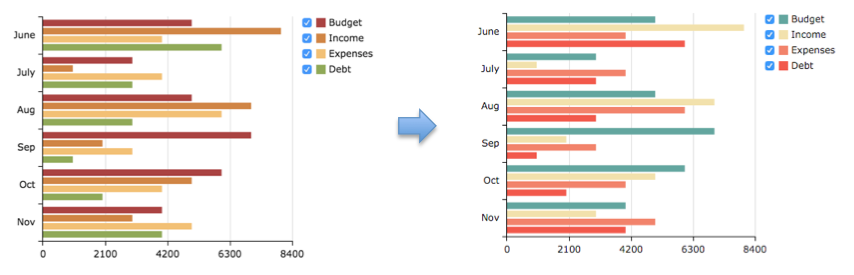
以下は基本的なColumnチャートに、stacked、diverging、alignオプションを順に適用したサンプルです。

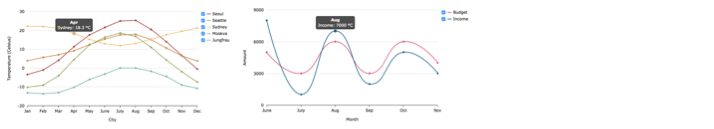
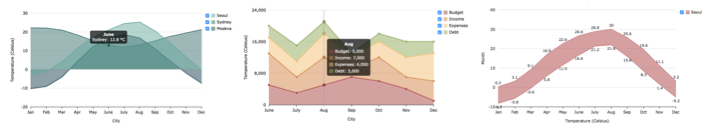
Toast UIチャートでは全8種類の基本チャートを提供しており、オプションを用いて様々な形に基本グラフを拡張して使用することができます。
| Barチャート |
|---|
|
|
| Columnチャート |
|---|
|
|
| Lineチャート |
|---|
 |
| Areaチャート |
|---|
 |
| Bubbleチャート | Pieチャート |
|---|---|
 |
 |
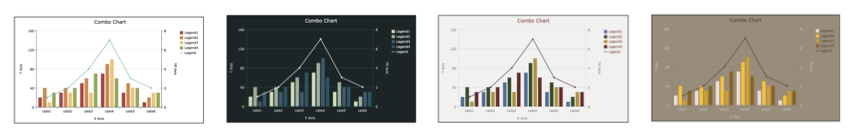
| Comboチャート | Mapチャート |
|---|---|
 |
 |
3.デザイン変更はテーマを使おう:デザイン変更
Toast UIチャートはBase16 colorを基本色セットとし、Verdanaフォントを使用しています。
また、デザインテーマを使うと、プロジェクトの特徴とデザインをマッチさせることができます。
 テーマは、データ、オプションと完全に分離されており、グラフが構成された状態で、デザインだけ変更することができます。以下は、テーマを適用した例です。
テーマは、データ、オプションと完全に分離されており、グラフが構成された状態で、デザインだけ変更することができます。以下は、テーマを適用した例です。
// テーマ登録
tui.chart.registerTheme('customTheme', {
series: {
colors: ['#63A69F', "#F2E1AC', '#F2836B', '#F2594B']
}
});
// チャート生成
var options = {
theme: 'customTheme'
};
tui.chart.barChart(container, data, options);
テーマはtui.chart.registerTheme関数を使って登録できる。最初の引数にはテーマ名を入力して、2番目の引数には、設定したいテーマのプロパティを定義します。例ではグラフを表現するseries属性の色配列を変更しました。
オプション設定のthemeを登録したテーマ名に設定すると、テーマが適用されます。
 テーマの再利用や共有も可能で、複数の作業者が一貫性のあるデザインのチャートを簡単に使用することができます。
テーマの再利用や共有も可能で、複数の作業者が一貫性のあるデザインのチャートを簡単に使用することができます。
テーマに関する詳しい内容は、テーマ設定のチュートリアルで確認しましょう。
4.オプション使用
チャート作成のチャプターで紹介したように、オプションから様々な形のグラフを使用できます。今回は、Toast UIチャートで提供している簡単で便利なオプションのいくつかを紹介します。
簡単なデータフォーマット
チャートを作成する際に、小数点表示、千単位表示などのデータフォーマットが必要な場合があります。Toast UIチャートには、‘1,000’(千単位表示)、 ‘0.00’(小数点表示)、‘0001’(zero fill)のように簡単に適用できるフォーマットオプションがあります。
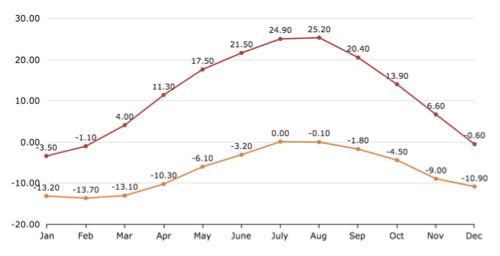
以下は、小数点第二位を表示するサンプルです。
var options = {
chart: {
format: '0.00' // 小数点以下2桁まで表示
}
};
簡単なオプション設定で、軸領域とグラフ領域にフォーマットされたデータを表示することができます。
 提供しているオプションを使わず、直接フォーマットしたい場合は、formatオプションを関数に設定します。
提供しているオプションを使わず、直接フォーマットしたい場合は、formatオプションを関数に設定します。
var options = {
chart: {
format: function(value) {
return '00' + value;
}
}
};
領域を超えた横軸ラベルの改行
横軸ラベルは文字数が長くなると領域を越えますが、Toast UIチャートを含むほとんどのチャートライブラリは、このような場合に文字を回転させます。しかし場合によっては、回転した文字によって可読性が損なわれることがあります。
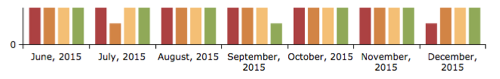
 Toast UIチャートは、横軸のラベルを回転させる代わりに、行を変えて表現できるオプションを提供しています。
Toast UIチャートは、横軸のラベルを回転させる代わりに、行を変えて表現できるオプションを提供しています。
var options = {
xAxis: {
rotation: false
}
};
 回転防止オプションを使うと、読みやすい横軸ラベルを表現することができます。
回転防止オプションを使うと、読みやすい横軸ラベルを表現することができます。
ダイバージング(diverging)オプション
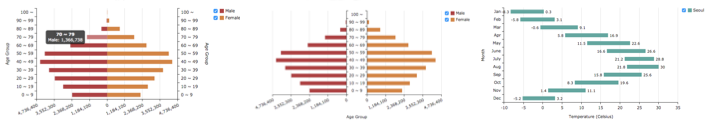
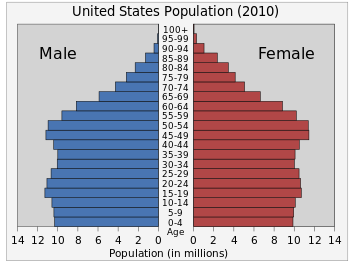
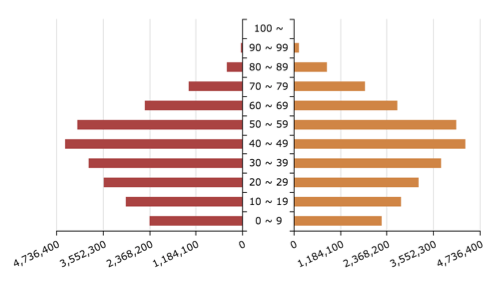
次のチャートは、教科書などで一度は目にする「年齢別人口分布のグラフ」です。これは「diverging stacked bar chart」と呼ばれるBarチャートの一形態です。
 (画像出典:Wikipedia-米国の人口統計学)
(画像出典:Wikipedia-米国の人口統計学)
他のグラフライブラリでは、このように表現する場合、左側に表現したいデータ(上記のチャートでは、Male)を負で入力する必要があります。しかし実際のデータは正であり、チャート表現のためにデータを任意に変更してから、後でグラフや他の領域でデータを使用する際には元のデータに変更しなければなりません。
// 原本データ
var data = {
series: [
{
name: 'Male',
data: [14, 15, 11, 15, 13, 12]
},
{
name: 'Female',
data: [13, 11, 10, 16, 12, 14]
}
]
};
// ダイバージング表現のために原本データを強制的に負数に変更
var data = {
series: [
{
name: 'Male',
data: [-14, -15, -11, -15, -13, -12]
},
{
name: 'Female',
data: [13, 11, 10, 16, 12, 14]
}
]
};
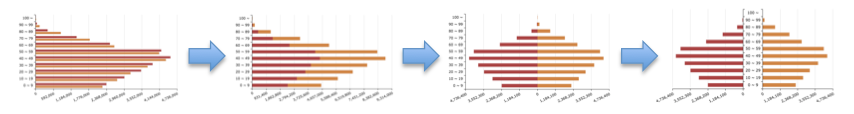
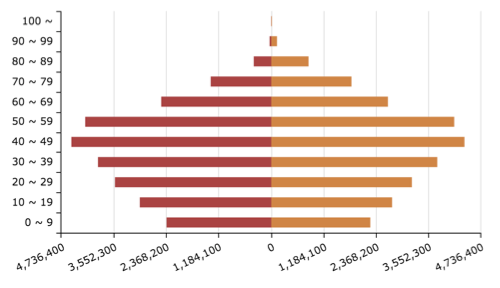
一方、Toast UIチャートは、データの変更が必要ないダイバージング(diverging)のオプションを提供しています。ダイバージングオプションを使用すると、正数を負数に変更する面倒な作業は必要ありません。
// 原本データをそのまま使用
var data = {
series: [
{
name: 'Male',
data: [14, 15, 11, 15, 13, 12]
},
{
name: 'Female',
data: [13, 11, 10, 16, 12, 14]
}
]
};
// ダイバージングオプション設定
var options = {
series: {
diverging: true
}
};
 なお、ダイバージング(diverging)オプションと一緒にyAxis.align
なお、ダイバージング(diverging)オプションと一緒にyAxis.alignオプションを「center」に設定すると、縦軸を中央に配置できます。これは他のチャートライブラリでは提供していないオプションです。
var options = {
yAxis: {
align: 'center'
},
series: {
diverging: true
}
};

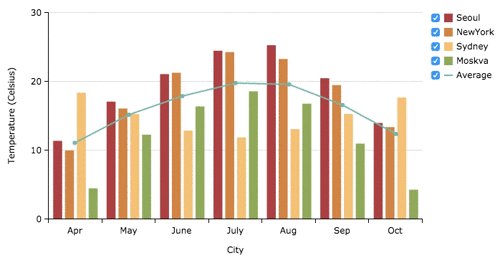
5.便利な凡例機能:凡例機能の概要
これまで紹介したダウンロード、作成、デザインの適用、オプションの適用などは、サービス開発者向けの内容です。Toast UIチャートは、開発者用の機能だけでなく、エンドユーザー用にも様々な便利機能を提供しています。特に凡例部分はチェックボックスと選択機能を同時に提供しており、ユーザーがより便利に希望する凡例グラフを見られるようにサポートしています。
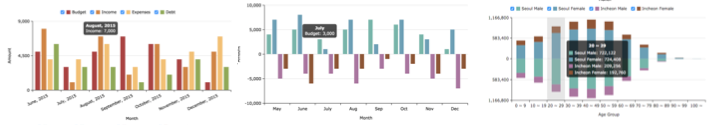
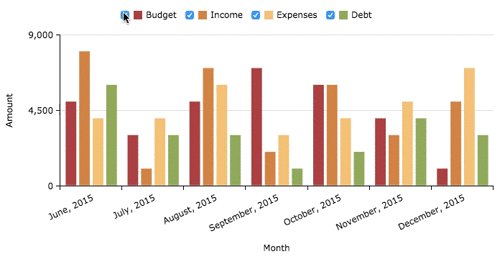
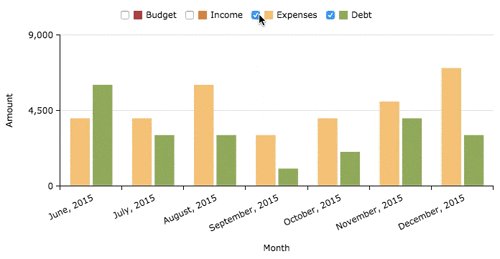
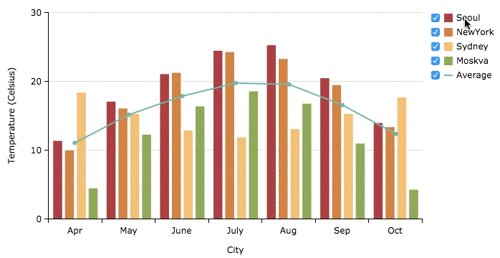
凡例のチェックボックス
図のように、凡例ラベルのチェックボックスを使って、目的の凡例に対応するグラフを選択して表示することができます。
 この機能は、特定の凡例を除外したり、いくつかの凡例に絞って見たいときに使用することができます。また、コンボチャート(combo chart)のような複合チャートで1種類のチャートだけを見たい場合にも非常に便利です。
この機能は、特定の凡例を除外したり、いくつかの凡例に絞って見たいときに使用することができます。また、コンボチャート(combo chart)のような複合チャートで1種類のチャートだけを見たい場合にも非常に便利です。
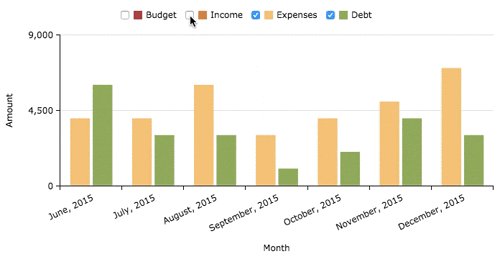
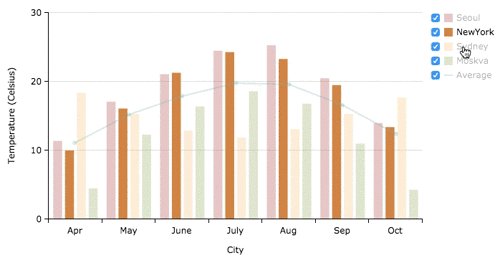
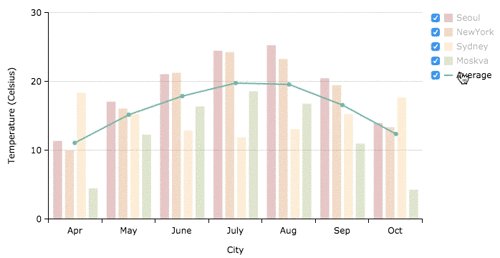
凡例選択
凡例を選択すると、選択された凡例だけを強調して表示することもできます。

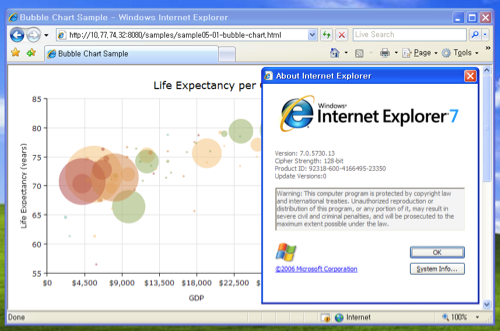
6.ブラウザのサポート範囲
最後に、Toast UIチャートの対応ブラウザについて紹介しよう。
Toast UIチャートでは最新ブラウザはもちろん、IE7、IE8などの古いブラウザにも対応しています。
旧型ブラウザは、他のライブラリでもサポートされており、IE6をサポートするものもありました。しかし、実際に使ってみると動作しなかったり、動作してもパフォーマンスに問題があるようです。有料ライブラリも同様です。
| チャートライブラリ | サポート範囲の表現 | サポート状況(IE7基準) |
|---|---|---|
| Gチャート | 現状IEのVMLでサポート | 基本的なグラフ(bar、line)ロード時にスクリプトエラー発生 |
| Hチャート | 現状IEのVMLでサポート | 地図チャートロード時にスクリプトエラー発生 |
| Eチャート | IE6からサポート | チャートのロード時間の遅延 地図チャートのパフォーマンスの問題が深刻 |
しかし、Toast UIチャートは違います。Toast UIチャートはすべてのブラウザで同じ機能を提供しており、サブブラウザでも安定的に使用できるレベルの性能を確保しています。
 Toast UIチャートを使うと旧型ブラウザを使用している顧客まで確保することができます。
Toast UIチャートを使うと旧型ブラウザを使用している顧客まで確保することができます。
7.おわりに
これまで紹介した内容を要約してみましょう。
- Toast UIチャートは、ダウンロードと作成が簡単である
- Toast UIチャートは、テーマを利用して、簡単にデザインを変更することができる
- Toast UIチャートは、便利で有用なオプションを提供している
- Toast UIチャートは、ユーザー向けの便利な機能を提供している
- Toast UIチャートは、旧型ブラウザに対して同一スペックと性能を提供している
Toast UIチャートは、Webサービス開発者とエンドユーザーの両方を満足させることができるチャートライブラリです。
ぜひ、Toast UIチャートGithubページに訪問して使ってみてください。